ブランドサイト参考事例10選!制作のコツや注意点についても解説
ブランドサイトは自社のサービスや商品のブランドを定着させるためのサイト。しかし、ブランディングを強化したいと考えている方の中には、このような悩みを抱えている人もいるのではないでしょうか。
「ブランドサイトを作るコツを知りたい」「ブランドサイト制作の際の注意点が気になる」
そこでこの記事では、ブランドサイトの事例をご紹介します。また、制作のコツや注意点についても解説していきます。この記事を読めば参考事例を知れるので、自社サイトの方向性を決められるようになるでしょう。ブランドサイトをこれから制作する方は、ぜひ参考にしてください。
- ブランドサイトの作り方が知りたい人
- ブランドサイトをリニューアルしたい人
- 上手にブランドサイトを作る自信がない人
ブランドサイトの参考事例を10社紹介

ブランドサイトの参考事例を10社紹介していきます。今回ご紹介するのは、以下のブランドです。
- ボラギノール
- TSUBAKI
- MONO AIR
- セブンティーンアイス
- カロリーメイト
- 眠眠打破
- カントリーマアム
- HELLO MOBILITY
- 粥粥好日
- ジコリカイプログラム
ここからは、それぞれのデザインや機能についてご紹介していきましょう。
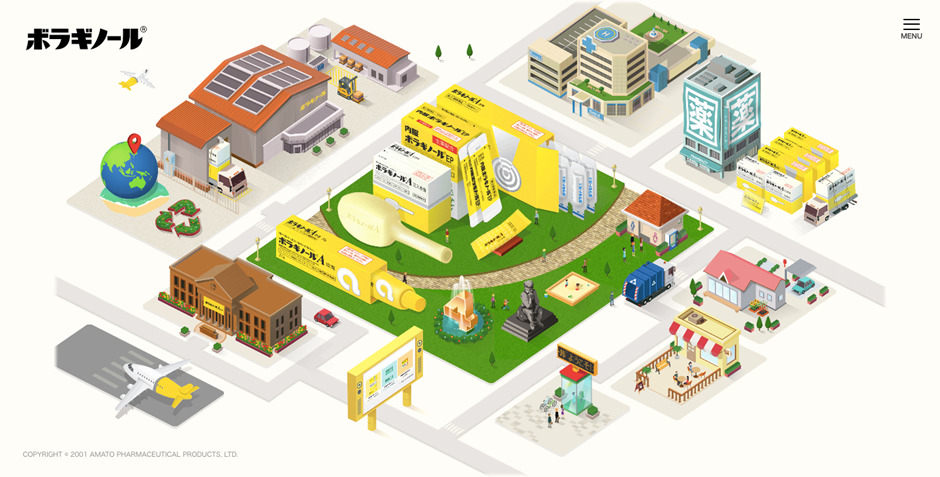
「ボラギノール」

ボラギノールは、天藤製薬株式会社が販売している痔の薬です。CMで流れている「痔にはボラギノール」というキャッチコピーで知られていて、黄色いパッケージのイメージが定着しています。
ボラギノールのブランドサイトの特徴は、「ボラギノールタウン」というコンテンツでボラギノールの魅力を紹介していることです。これはアニメーションが用いられていて、マウスを動かさなくても通行人や自動車が動いており、眺めているだけでも楽しいデザイン。
さらに街の中には赤いピンがいくつか刺さっており、クリックするとボラギノールに込められた想いやこだわりを閲覧できます。遷移先のページも同じようにアニメーションを用いた遊び心のあるデザインとなっていて、思わずクリックしてしまうような仕掛けが施されているのです。
このように、商品自体がエンタメの要素を含んでいなかったとしても、コンセプト自体でユーザーを惹きつけられるサイトを制作できるようになります。またこのように遊び心のあるサイトは子供にも楽しんでもらえるので、将来的に商品が必要になった際、自社ブランドを選んでくれる可能性も高まるでしょう。
「TSUBAKI」

TSUBAKIはファイントゥデイ資生堂から展開されているヘアケアブランドです。一般的なシャンプーやリンスの他に、ドライシャンプーなどの商品も販売しています。TSUBAKIのブランドサイトの特徴は2つあります。
1つはトップページに商品ごとの入り口を設けていることです。TSUBAKIのようなブランドは、複数の商品を展開しているケースが多いです。するとユーザーそれぞれが目的の商品にたどり着けるように工夫しなければなりません。
このブランドサイトの場合は、「プレミアムモイスト」と「プレミアムリペア」の画像を掲載して、それぞれのページに誘導しています。さらに同じシリーズでパッケージデザインが異なる場合があるので、全てのデザインを掲載してユーザーのミスリードを防いでいます。
そしてもう1つがアニメーションを加えてスクロールを促していることです。商品画像を大きく掲載するとユーザーに伝わりやすく、インパクトを持たせることができます。しかし商品数が多い場合、どうしてもファーストビューには載せきれないため、スクロールをしてもらわなければなりません。
そこでTSUBAKIのブランドサイトでは、スクロールに合わせたアニメーションが施されています。テンポの良い動きがあると自然とスクロールしたくなるので、商品数が多いブランドサイトには効果的です。
「MONO AIR」

MONO AIRは株式会社トンボ鉛筆から販売されている修正テープです。新機構を搭載しており、使い心地が軽いことが特徴です。また「すべての人をストレスゼロへ」というコンセプトがあり、これまでの商品と驚くほど違うという声も上がっています。
MONO AIRのブランドサイトの特徴は、スクロールによってアニメーションが切り替わることです。通常はスクロールすることでページの下部を閲覧できるようになっています。しかしこのブランドサイトでは、コンテンツが左右にスライドして切り替わっています。このように、アニメーションを工夫することで驚きや新鮮さを与えることができるのです。MONO AIRが「新感覚」「新機構」を押していることから、斬新なアニメーションとの相性も抜群です。
また、こちらのブランドサイトでは、MONO AIRの魅力を伝えるために動画を掲載しています。画像やアニメーションを駆使しても伝えられない部分もあるでしょう。動画を用いることで、より商品やサービスの詳細を伝えられるようになります。また、商品の使い方や組み立て方、取り替え方などを動画で掲載すると、商品を購入したユーザーのアフターフォローになります。
「セブンティーンアイス」

セブンティーンアイスは江崎グリコ株式会社が販売しているアイスです。自動販売機で購入でき、街中や駅に設置されていることがよくあります。17種類のアイスがあり、30年以上にわたって多くの人々に愛され続けてきました。
このブランドサイトの特徴は、セブンティーンアイスのさまざまなルーツについて遊び心を加えて紹介していることです。「スティックの穴の秘密とは?」「どこでつくっているの?」といった豆知識的なコンテンツから、「みんなが最初に食べた味は?」「一度は食べて!スペシャルなあのフレーバー」といったコラム的なコンテンツもあります。
セブンティーンアイスが自動販売機で販売されているように、それぞれのトピックをアイスに見立てて掲載しています。カーソルを当てるとボタンが点滅し、思わずクリックしたくなるような仕掛けになっています。さらにクリックすると自動販売機からアイスが出てくるような演出があり、大人でも純粋に楽しめます。
このように、商品の特徴をデザインに反映させると効果的です。アニメーションにこだわると演出の幅も広がるので、制作会社に依頼するといいでしょう。サイトを巡回するうちにブランドに対する愛着も湧いてくるので、ブランディングには最適です。
「カロリーメイト」

カロリーメイトは、大塚製薬株式会社から販売されている栄養補助食品です。1本あたり100キロカロリーで、手軽に食べられるバランス栄養食として学生から社会人まで幅広く愛されています。
カロリーメイトのブランドサイトの特徴は、ターゲットと同じ年齢層の有名人を起用していることです。スーツを着た男性と女性がカロリーメイトを食べる様子を見ると、「忙しい社会人がさっと食べる」といったシチュエーションが頭に浮かぶのではないでしょうか。こうしたイメージを伝えることで、購入するきっかけを与えられるようになります。
さらに、左側に掲載されているメニューにカーソルを当てると、詳細のメニューが表示されます。各メニューには画像が使われているため、直感的にどんなコンテンツが掲載されているのかが伝わってきます。サイトを離脱してしまうユーザーが多い場合でも、画像を掲載することで興味を持ってもらえるようになるでしょう。
このように、画像の使い方を工夫するとターゲットに刺さりやすくなります。ターゲットと同じ年齢層の芸能人を起用したり、ターゲットが支持しているインフルエンサーを取り上げると注目度が高まります。
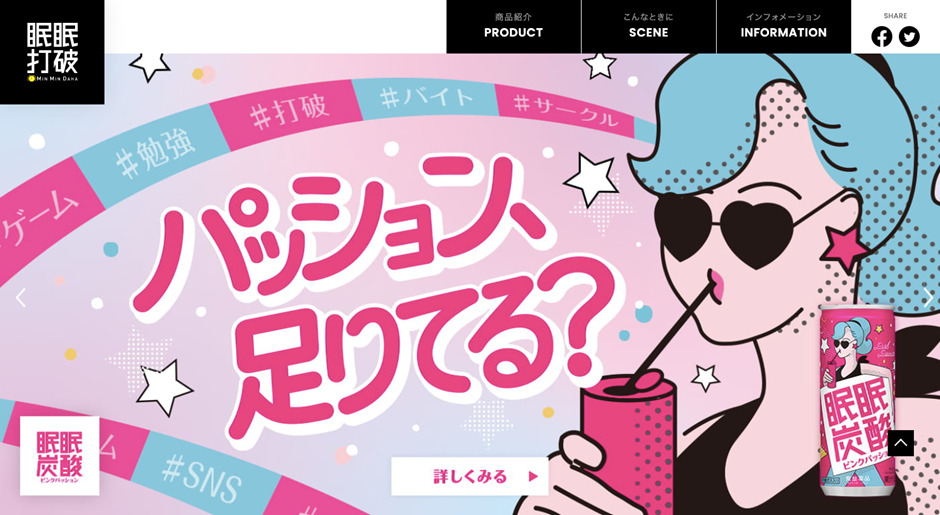
「眠眠打破」

眠眠打破は、常盤薬品工業株式会社から販売されている清涼飲料水です。眠い時や集中したい時に飲まれることが多く、社会人がターゲットとなっています。
眠眠打破のブランドサイトの特徴は、商品ごとのターゲットに合わせてカルーセルのデザインを変えていることです。「眠眠炭酸」はリンゴやもも、パッションフルーツなどをイメージしたフルーツテイストです。さらにパッケージも眠眠打破のパッケージとはイメージが異なり、若い女性をターゲットにしたようなポップなデザインとなっています。
このように、ブランドサイトにはターゲットが異なる商品を掲載することがあります。この場合はカルーセルやバナーでそれぞれ掲載し、各ページへ誘導するとユーザーのニーズを満たせます。
「カントリーマアム」

カントリーマアムは、株式会社不二家から販売されているクッキーです。しっとりとした食感で、大人から子供まで広く愛されています。
このブランドサイトの特徴は、アレンジレシピを掲載していることです。カントリーマアムはそのまま食べてもおいしいですが、一手間加えることで違った味わいを楽しめます。こうしたアレンジレシピは動画コンテンツやレシピサイトで取り上げられることもありますが、公式サイトで紹介するレシピはより信憑性があります。
このように、ユーザーが価値を感じられるコンテンツを掲載することは大切です。ユーザーの潜在的なニーズを引き出せるよう、工夫するといいでしょう。
「HELLO MOBILITY」
HELLO MOBILITYはOpenStreet株式会社が運営している、スクーターや電気自動車を利用できるシェアスクーター、カーシェアサービスです。観光や通勤、通学にも利用できて、環境にも優しい移動を提供しています。
このブランドサイトの特徴は、スクロールをしてすぐにサービスの解説テキストが読めることです。新しいサービスは一般的に知られていないので、多くのユーザーが気になっているでしょう。スクロールをしてすぐに読めるので、ユーザーも満足です。また、スクロールにもアニメーションがあるため、興味を引き付けることができます。
このように、新しいサービスや知名度の低いサービスを紹介する際は、スムーズにわかりやすく説明することがポイントです。
「粥粥好日」
粥粥好日は、味の素株式会社から販売されているレンジで温めるだけで本格的な味わいを楽しめるカップ粥のことです。Z世代向けに販売されている商品で、豆乳風味の「鹹豆漿粥」、かぼちゃ味の「南瓜粥」からさを楽しめる「麻辣火鍋粥」と3種類の味が展開されています。
粥粥好日のブランドサイトの特徴は、ターゲットを意識したカラーを使っていることです。Z世代とは1990年代中盤から2000年代序盤に生まれた世代を指していて、2022年現在においては、10代中盤から25歳ぐらいまでの若者がターゲットになっています。
お粥そのものは若者向けの食べ物ではありませんが、アジアンテイストにすることで目新しい商品として注目を集めました。さらにサイトにはグリーンとピンクを使っており、若い女性が惹きつけられるようなデザインです。このように、ターゲットを限定することで、商品そのものを知らなくても注目を集めることができます。
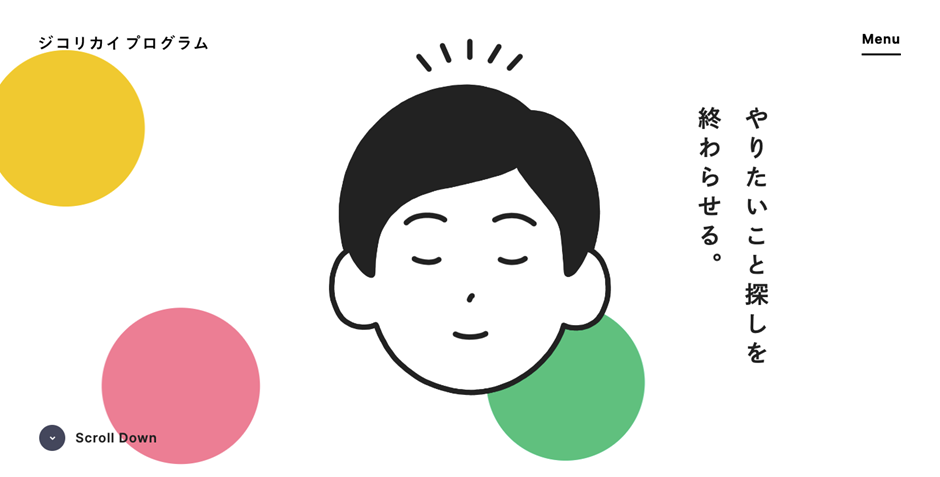
「ジコリカイプログラム」

ジコリカイプログラムは、株式会社ジコリカイが運営している自己分析プログラムです。やりたいことを探している人に向けたサービスで、このプログラムに参加するだけで自己分析が完結するという点が魅力的です。
このブランドサイトの特徴は、ジコリカイプログラムの3つのポイントをデザインに反映させていることです。このプログラムでは、「大事なこと」「得意なこと」「好きなこと」の3つのポイントから本当にやりたいことを導きだします。それをイメージした3つの円が、ファーストビューではふわふわと浮いています。そしてスクロールすると、この3つの円が重なるというアニメーションが施されているのです。
このように、サービスの内容をデザインに反映させることで、ユーザーに印象付けることができます。視覚的に記憶できるため、形のないサービスを紹介する際に効果的です。
ブランドサイト制作のコツ

ブランドサイトを制作する際は、以下のポイントを意識してみましょう。
- 自社や商品の魅力が出せているか
- ブランドイメージからずれていないか
- 全体を統一できているか
- ユーザーに魅力的情報を提供できるか
これらのポイントを押さえることで、ターゲットにブランドのイメージをうまく定着させることができるでしょう。ここからは、それぞれのポイントについて解説していきます。
ブランドサイトでは、自社や商品の魅力を前面に出すことが大切です。ブランドサイトの役割は、ブランドを知ってもらうこと。ブランドを認知してもらうことで、自社商品やサービスを購入するきっかけになります。
そこで、自社のブランドの魅力を伝えるために以下のポイントを意識してコンテンツを作成しましょう。
- 「6W2H」で必要な情報を整理する
- 商品・サービスで得られるメリットを盛り込む
- わかりやすく伝える
- 画像を掲載する
ユーザーが商品やサービスを理解できるように、「6W2H」で情報を整理しましょう。その際、ユーザーがその商品・サービスを利用することで、どんなメリットがあるのかを盛り込むと魅力を伝えられます。例えばクラウドサーバーを紹介するなら「コストが抑えられる」「時間や場所を問わない」などといったメリットがあります。
また、コンテンツ全体を通して、わかりやすく伝えることも重要です。あなたはそのサービスのプロですが、ユーザーはそうではありません。専門用語を使って説明してしまうと、ユーザーには伝わらず離れてしまいます。多くのユーザーに魅力を伝えるなら、簡単な言葉で説明するよう心がけましょう。
最後に、商品やサービスのイメージを画像で伝えるようにしましょう。商品の場合は複数の画像を掲載するとよりわかりやすくなります。形のないサービスの場合は、イメージ画像を使用すると効果的です。
ブランドサイトのデザインがブランドのイメージからずれていないか確認しましょう。ロゴや配色がブランドのイメージから離れていると、ユーザーは違和感を感じてしまうでしょう。場合によっては間違ったサイトにアクセスしたかと勘違いし、離脱してしまうこともあります。
ブランドイメージを反映させるには、「キャッチコピーを付ける」「アニメーションを加える」という2つの方法を用いると効果的です。
ブランドのイメージを伝えるために、キャッチコピーを用いると効果的です。例えば上記で紹介した眠眠打破のブランドサイトでは、「パッション足りてる?」というコピーが用いられています。こうした言葉遣いにより、親しみやすい印象を与えられます。
また、ブランドサイトにアニメーションを用いることもポイントです。上記で紹介したMONO AIRのサイトでは、スクロールすると修正テープが動くというアニメーションが用いられています。こうした動きにより、ユーザーに驚きや新鮮さを伝えられます。
ブランドイメージをデザインに反映し、サイト全体で統一できているか確認しましょう。そこでデザインを統一させるためには、以下3つの要素を揃えるように意識してください。
- ロゴ
- カラー
- フォント
商品やサービスのロゴを使用し、パッケージやロゴのカラーと同じ配色のものを使用すると統一感が出せます。その際、ブランドのイメージを色で定着させることは重要です。例えば「コカコーラの色は?」と聞かれたら、大多数の人が「赤」と答えるでしょう。このように、テーマカラーを決めることは重要です。
また、サイトで使用するフォントを統一することもポイントです。3種類以上のフォントを使用すると雑多な印象になってしまいます。そこで強調したいテキストとそうでないテキストで使い分けるといいでしょう。
ブランドサイトにユーザーにとって魅力的な情報を掲載することもポイントです。ブランドサイトは商品やサービスの押し売りにするようなサイトであってはいけません。
ブランドサイトに流入してくるユーザーは、何かしらの悩みや課題を抱えています。例えば「ニキビ スキンケア」というキーワードで流入してくるユーザーは、ニキビで悩んでいると考えられます。そこで「どうすればニキビ予防ができるのか?」「ニキビができたらどうすればいいのか?」といったコンテンツを制作するとユーザーを満足できるでしょう。
このように、ユーザーにとって価値のある情報を提供するとサイトの価値が上がります。自社の専門知識を生かして、他のサイトにはないオリジナリティのあるコンテンツにするとさらにいいでしょう。そしてブランドの好感度も上がるので、ファンになってもらえる可能性もあります。
ブランドサイト制作の注意点

ブランドサイトを制作する際は、以下のような3つの注意点があります。
- KPIを設定すること
- ユーザーが行動しやすいレイアウトになっていること
- ユーザビリティを考えられたサイトになっているか注意する
これらの注意点を知っておくことで、よりユーザーに満足してもらえるサイトを制作できるようになります。ここからは、それぞれの注意点について解説していきます。
ブランドサイトを制作する際は、KPIを設定しましょう。KPIを決めておくことで、なんのためにブランドサイトを運営するのかが決まります。ブランドサイトの場合は、「売り上げ40%拡大」「認知拡大」などといったKPIを設定できるでしょう。売り上げを拡大したいなら商品購入ページに誘導できるようなコンテンツが必要です。認知拡大するなら、ユーザーにブランドの魅力を知ってもらわなければなりません。
このように、具体的なKPIを設定すると、コンテンツの方向性が決まります。するとコンテンツの内容がぶれないので、効率的に運用できるようになるのです。
ユーザーがサイトを利用しやすいようにレイアウトにはこだわりましょう。サイトを開いてどんなコンテンツがどこに掲載されているのかがわからないと、サイトを離れてしまう可能性もあります。
そこでユーザーが行動しやすいレイアウトにするために、以下のポイントに注意しましょう。
- ファーストビューからコンテンツへ誘導する
- 現在地がわかるようにパンくずリストを設置する
- アイコンを使って視覚的に伝える
ファーストビューではユーザーに閲覧してほしいコンテンツのバナーやリンクを設置しましょう。バナーなどの画像を用いることで、興味を持ってもらえます。
また、今どのページを閲覧しているのかがわかるように、パンくずリストを設置すると親切です。また、メニューにはアイコンを用いるなど工夫すると、伝わりやすくなります。
ファーストビューの重要性については下記の記事にて詳しく紹介しておりますので、あわせてご覧ください。
ユーザビリティを重視したブランドサイトに仕上げるとさらによくなります。ユーザビリティが考えられていないと、サイトの使い勝手が悪くなってしまい離脱率が上がってしまうでしょう。
ブランドサイトで起こりがちなのが、デザインに凝りすぎて表示速度が遅くなってしまうことです。アニメーションを加えたり、画像のサイズが重くなってしまうと、すぐに表示されません。するとユーザーは待てずに離れてしまいます。
ブランドサイトのデザインにこだわることは大切ですが、表示速度が遅くなりすぎないように注意しましょう。
ユーザービリティの重要性については下記の記事にて詳しく紹介しておりますので、あわせてご覧ください。
まとめ
この記事ではブランドサイトの参考事例と制作のコツについて紹介しました。効果的なブランドサイトにするには、以下のポイントを押さえることが大切です。
- 自社や商品の魅力を伝える
- ブランドイメージを反映させて統一する
- ユーザーにとって価値のある情報を掲載する
豊富な制作実績と経験に基づく結果の出るブランドサイト制作

ブランドサイト制作の実績豊富なプロに依頼してみませんか?
- 事例を多く知っている制作会社を探している
- ブランドサイト制作を失敗したくない
- ブランドサイト制作の実績豊富な会社を探している
ブランドサイト制作なら
THINkBALにお任せください

Relation 関連記事

- マーケティング
2023/9/25ブランディングが必要な理由とは?メリットや注意点、高める方法をわかりやすく解説
- マーケティング
2024/4/17ブランディングの仕方がわからない|具体的な手法と成功事例・失敗事例
- マーケティング
2023/6/14競合との差別化ができてない|どんなポジショニングがいいの?
- Web制作
2024/4/28効果的なブランドサイトの作り方は?作成時の手順とポイント
- Web制作
2024/4/28企業の価値を高めるブランディングサイトの特徴とは?作り方や制作会社も紹介
- Web制作
2024/4/28ブランドサイトの役割とは?魅力的なデザインを施して自社のブランド化を図ろう
What's New 新着情報

- Web制作
2024/4/28ファーストビューのキャッチコピーは5つのポイントを押さえればOK
- UX/UIデザイン
2024/4/28導線改善はユーザビリティの向上につながる?最適な導線を解説!
- UX/UIデザイン
2024/4/28ユーザビリティとUIUXの違いは?ユーザビリティデザインを向上させる施策も紹介
- マーケティング
2024/4/28アクセス解析の必要性を解説|アクセス解析でわかる7つのこととは
- マーケティング
2024/4/28アクセス解析の効果的な進め方は?効果測定との違いや効果を出すためのポイント
- マーケティング
2024/4/28アクセス解析が必要な理由とは?発見できる課題とその改善方法
Recommend オススメ記事

- Web制作
2024/4/13BtoBのビジネスを加速|選び抜かれた14の企業とWebサイト制作の極意
- Web制作
2024/4/13ホームページリニューアルの費用の相場は?流れ、メリットデメリット、ポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- Web制作
2023/3/16コーポレートサイトの更新代行におすすめの業者3選|選ぶ際のコツとは
- Web制作
2024/4/9オウンドメディアの効果的な運用方法を知りたい!体制の整え方も解説
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2023/4/25コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2023/10/26採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介