
サイトの表示速度がSEOに影響する理由と7つの改善方法
「サイトの表示速度はSEOにも影響するの?」
「表示速度を上げるためにできることって何?」
こういった疑問をお持ちの人に向け、本記事では『表示速度の重要性』や『表示速度を改善する方法』について解説していきます。
まずは「なぜ表示速度を改善するべきなのか」という点について見ていきましょう。
- Webサイトの表示速度を上げたい人
- 表示速度のチェック方法を知りたい人
- サイトのユーザビリティを改善したい人
表示速度はSEOに影響する!その重要性とは

ページの表示速度はSEOに影響することをGoogleが公式に発表しています。
加えて、サイトの表示速度が重要だと言われている理由は下記の通りです。
- 離脱率の増加につながってしまう
- ユーザビリティが下がってしまう
それぞれの理由についても詳しく見てみましょう。
Googleからの公式発表でも表示速度はSEOに関係すると発表されている
Googleは2018年1月に「スピードアップデート」を導入し、サイトの表示速度が検索順位に影響することを明言しました。
被リンクや関連性などの要素と比べると重要性は下がりますが、表示速度の遅いページよりも速いページの方が高く評価されるのは間違いないと思ってよいでしょう。
離脱率の増加につながってしまう
サイトの表示速度が遅いと離脱率の増加にもつながってしまいます。
実際、「ページが中々表示されなかったから別のサイトに移動した」という経験がある人も多いのではないでしょうか。
また、離脱率はCV率にも影響するため、対策が必要な場合は早急に対応しておくことをおすすめします。
ユーザビリティが下がってしまう
Googleの調査によると、サイトの表示速度が1秒から5秒になるだけで、直帰率が大幅に増加することが分かっています。つまり、表示速度が遅ければ遅いほど、ユーザーはサイトが不便なものであると感じ始めるということです。
また、表示速度が1秒を超えるとユーザーの集中力を低下させてしまうことも分かっています。8秒を超えてしまうと、ほぼ確実にユーザーは他サイトへ流れてしまうでしょう。
このように、サイトの表示速度は検索順位だけでなく「ユーザビリティ」「離脱率」といったコンバージョンに大きく関わる重要な要素にも影響します。
SEOでおすすめの表示速度でベストな時間は3秒以内

SEO対策を進めるうえで重要なのは、表示速度を3秒以内に収めることです。
以下では、その理由について解説していきます。
3秒以上の時間がかかると約半数が離脱してしまう
ページの表示に3秒以上かかってしまうと約半数のユーザーが離脱してしまいます。欲しい情報がいつでも楽に取得できるようになった結果、次に昨今のユーザーは「表示されるまでのスピード」を求めるようになったのです。
サイトの表示までに2秒かかるとユーザーに不快感を与え、3秒以上かかってしまうと約半数のユーザーが離脱してしまいます。最近では5Gの導入が進んでいるということもあり、表示速度の平均値がさらに高くなっており「速いのが当たり前」という時代になりつつあります。このことからも、表示速度の対策は無視できないものとなっているのです。
3秒以上かかるようなら改善を試みた方が良い
サイトの表示速度が3秒以上かかっている場合は、早急に改善を試みた方がよいです。
ただし、表示速度はネットの通信状況によって速くなったり遅くなったりするため、正確な数値を知りたい場合は専用のチェックツールを利用する必要があります。
チェックツールで表示速度を把握し、数値があまり良くない場合はすぐに対応しましょう。また、数値が正常な場合であっても未然に対策をしておき、一定以上の表示速度を常に保っておくことが大切です。
表示速度のチェック方法
サイトの表示速度は、下記のツールを活用することで把握が可能です。
- Googleアナリティクス
- Page Speed Insights
- Gtmetrix
以下では、ツールごとの特徴と使い方について解説していきます。
Googleアナリティクスを使用して確認する
Googleアナリティクスを利用することで「サイト内の平均読み込み時間」を確認することができます。確認方法は下記の通りです。
- 行動をクリック
- サイトの速度クリック
- 概要をクリック
個別ページの速度を確認したい場合は、サイトの速度内にある「ページ速度」で確認が可能です。ページの表示速度がサイト内の平均より遅い場合は赤色に、速い場合は緑色で表示されます。
Googleアナリティクスは、表示速度の他に「サイト内でのユーザーの遷移」「PV数」なども把握できます。無料で利用できるツールとなっていますので、まだ利用していない人はぜひ導入してみてください。
Googleアナリティクス:https://analytics.google.com/
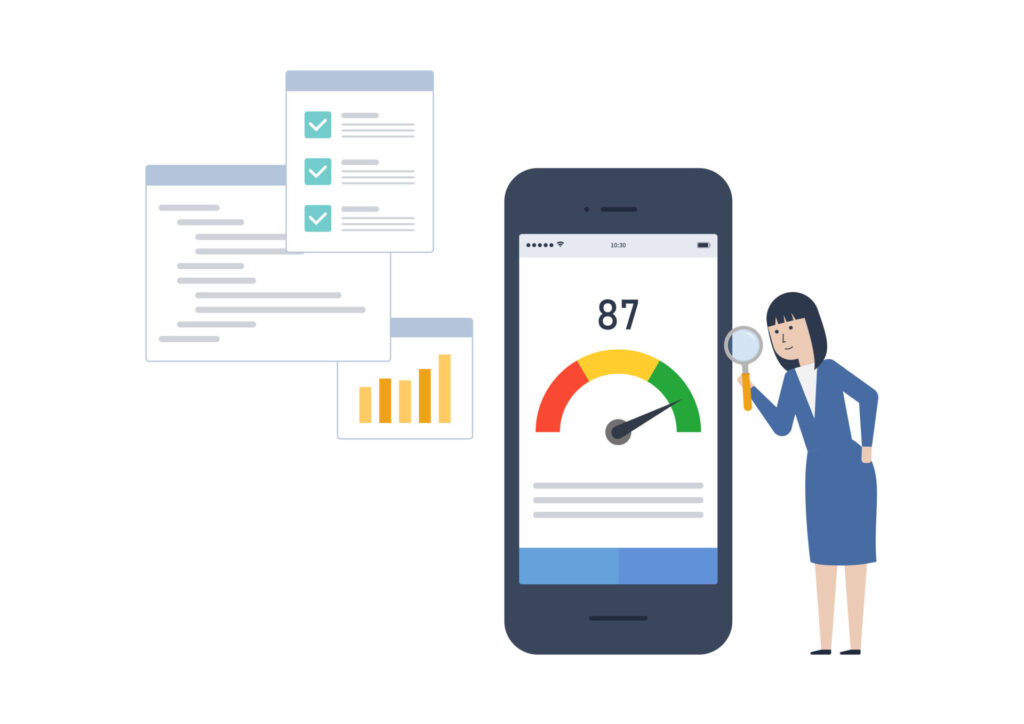
Page Speed Insightsを使用して確認する
Page Speed Insightsは、ページのパフォーマンスをチェックするための専用ツールで、Googleが提供しています。
URLを入力するだけの簡単な操作で、パフォーマンスレベルと改善するべき項目の確認が可能です。0~100点のスコアでパフォーマンスレベルが表示され、詳細は下記の通りとなっています。
- 0~49点→赤(Low)
- 50~89点→黄色(Medium)
- 90~100点→緑(Good)
緑色の場合は、ネットの状況により表示速度が落ちることもありますが特に問題はありません。赤色だった場合は早急に対応が必要です。
黄色表示でも特に問題はありませんが、ユーザビリティ向上の観点から、できれば緑色を目指しましょう。パフォーマンスの改善方法については次章で詳しく解説していきます。
Page Speed Insights:https://pagespeed.web.dev/
Gtmetrixを使用して確認する
Gtmetrixを使用することでページのパフォーマンスを詳細に把握することが可能です。A~Dのランク形式で表示されるため、初心者でも手軽に利用できます。
また、表示速度を向上させるための施策に加え、表示が遅くなっているファイルを特定することも可能です。会員登録(無料)をすることで表示速度の履歴を確認することもできます。
Gtmetrix:https://gtmetrix.com/
SEOにも影響する表示速度を改善するには

表示速度を改善するのに効果的な方法は下記の通りです。
- ファイルの縮小をおこなう
- 画像の大きさを変更する
- AMP対応にする
- PHPのバージョンアップ
- Wordpressのバージョンアップ
- サーバーを変更する
- コンテンツを少なくしてサイトを軽くする
以下では、それぞれの方法について詳しく解説していきます。
ファイルの縮小をおこなう
ファイルの縮小を行うことで、サイトの表示速度を上げることが可能です。ファイルは「HTML」「JavaScript」などのコード内にある余分なコメントアウトや改行を削除することで縮小できます。
なお、コメントアウトや改行などの削除を手作業で行うと膨大の時間がかかるため、自動で圧縮を行ってくれるツールを使用するようにしましょう。具体的には下記のようなツールがあります。
html-minifier:https://github.com/kangax/html-minifier
手作業で削除を行うことも可能ですが、誤った箇所を削除してしまうとサイトが表示されなくなるなどのエラーが起きる可能性もあるため注意しておきましょう。
画像の大きさを変更する
画像ファイルのサイズを小さくすることで、表示速度を改善することも可能です。
画像はページのテキストやソースコードなどよりもサイズが大きいため、表示速度の改善に大きく影響します。特に、スマートフォンで撮影した写真はサイズが大きいため、サイトに掲載する際は注意しておきましょう。
また、画像が多いサイトの場合は、画像の読み込みに時間差をつけられる「Lazy Load」を実装することで表示速度の改善が見込めます。Wordpressでサイトを運営している人は、アップロードした画像を指定したサイズに自動で縮小してくれる「Resize at Upload Plus」がおすすめです。
AMP対応にする
AMPとは「Accelerated Mobile Pages」の略で、モバイル端末でアクセスした際のページ速度を高くするためのフレームワークです。仕組みについて見てみましょう。
まず、サイトのページをユーザーに表示させる際、サイト側では下記のような処理が行われます。
- サーバーにページ情報をリクエストする
- サーバーからファイルを受け取る
- レンダリングを行う
- ユーザーにページが表示される
ページをAMPに対応させることで、ページの情報をユーザーに直接わたせるようになるため、「リクエスト~受け取り」までのステップを省くことができます。よって、表示速度を大幅に改善することができるのです。
昨今では、モバイル端末でのアクセスが主流になっているため、ページのパフォーマンスを向上させたい人は積極的に導入しましょう。
PHPのバージョンアップ
Wordpressを利用している人は、PHPのバージョンアップを定期的に行うようにしましょう。PHPのバージョンを最新にすることで、サイトのパフォーマンスが飛躍的に向上します。実際、Wordpressの公式サイトでも「PHPをアップグレードすることでサイトがより効率的に動作すること」が言及されています。
具体的には、「7.4以前」のバージョンから「7.4」にアップグレードすることによってパフォーマンスレベルが3~4倍に向上するとされています。
PHPのアップグレードは、契約しているサーバー側の管理画面から行うことが可能となっており、Wordpressの管理画面から更新することはできないので注意してください。
バージョンのアップグレードは、パフォーマンス面に加えてセキュリティ対策の向上にもつながります。サーバーの更新情報をこまめにチェックして、できるだけ素早くアップグレードするようにしましょう。
Wordpressのバージョンアップ
PHPと同様にWordpressのバージョンアップも定期的に行われます。Wordpressのバージョンアップは、管理画面にあるダッシュボードから更新することが可能です。
また、Wordpressを利用している人は「テーマ」「プラグイン」のバージョンアップにも気を付けておきましょう。テーマやプラグインのバージョンアップができていないと、サイト内で不具合やバグが起きたり、ページのレイアウトが崩れてしまったりする可能性があります。サイト内でのバグはユーザビリティの低下にもつながるため、常にチェックすることが大切です。
なお、Wordpressをバージョンアップする際は、不具合によるバグを防ぐためにバックアップをとりましょう。Wordpressのバックアップは「All-in-One WP Migration」「BackWPup」などのプラグインを使用することでスムーズに行えます。
サーバーを変更する
サーバーを変更することで表示速度を向上させることもできます。Wordpressの表示速度は、利用しているサーバーの性能に大きく影響するからです。高い性能を持つサーバーと契約すればパフォーマンスレベルは大きく向上するでしょう。
サーバーを引っ越しする際は下記の点に注意しておいてください。
- ユーザーの使用感が変わることもあるため事前にアナウンスしておく
- 引っ越しに伴いサイトをSSL化する場合は前もって証明書を取得する
- ドメインを移転する場合はDNS側でのネームサーバー設定と移転手続きを行っておく
サーバーの引っ越しは大がかりな作業になるためハードルは少し高いですが、表示速度を向上させたい人は試してみるとよいです。
コンテンツを少なくしてサイトを軽くする
サイト内のコンテンツを減らし、サイトを軽くすることで表示速度を向上させることもできます。ただ、テキストの量を減らしても大きな効果は望めません。そのため、動画や画像といった容量の大きいコンテンツを減らしていくとよいです。
特に動画の容量は大きく、サイトを重くしがちなので本当に必要かどうかを検討し、不要であれば削除しましょう。ちなみに、動画は直接的にサイトにアップロードするのではなく、他の動画サイトから引っ張ってきたものを表示することで、サイトが重くなりすぎるのを防ぐことができます
- サイトの表示速度は検索順位に影響する
- 表示速度は3秒以内に収める
- 表示速度をチェックしたうえで適切な改善をはかろう
表示速度の改善は、SEO対策になるだけでなく、ユーザビリティの向上にも大きく影響します。つまり、Webサイトの表示速度を向上させることは「売上向上」「資料請求」など、サイト運営の目的達成につながりやすくなるのです。
「今まで表示速度を気にしたことがなかった」という人は、まず本記事で紹介した表示速度のチェックツールを利用してみるとよいでしょう。
表示速度を改善し、サイト離脱防止と検索順位アップを狙う

表示速度を改善して、対策キーワードの検索順位を上げませんか?
- サイトの表示速度を改善したい
- 技術的な表示速度改善施策の実施をお願いしたい
- 表示速度が遅い原因と改善を依頼したい
SEO対策で実績のある
THINkBALにお任せください

Relation 関連記事

- Web制作
2024/4/3ウェブアクセシビリティとは?4月からの義務化の背景や具体的な対策
- コンテンツマーケティング
2024/4/28「結果が出ない」と焦った時のキーワード選定方法とは?おすすめのツールも紹介!
- UX/UIデザイン
2024/4/28導線改善はユーザビリティの向上につながる?最適な導線を解説!
- UX/UIデザイン
2024/4/21サイトの問い合わせを増やす施策を8つ紹介!CTAボタンの設置方法も解説!
- コンテンツマーケティング
NEW2024/5/17コンテンツマーケティングで大切なペルソナ設定って?具体的なやり方とコツ
- SEO
2024/4/18自社サイトはSEOの内部対策できてますか?効果的な内部対策10個を紹介
What's New 新着情報

- Web制作
2024/5/22ゼロからのコーポレートサイト制作|あなたの売上成長を後押しする制作会社9社
- コンテンツマーケティング
2024/5/22コンテンツマーケティング会社の選び方のポイント|プロがおすすめの会社も紹介
- マーケティング
2024/5/21【プロが解説】Webマーケティングとは?3つの種類と効果の出る施策を徹底解説!
- Web制作
2024/5/21もう迷わない|プロが教える信頼できるサイト制作会社の選び方ガイド
- Web広告
2024/5/21Web広告の予算配分はどうする?予算の決め方や費用相場も解説
- マーケティング
NEW2024/5/19チャットボットを活用したEFOが画期的!CV率を向上させた活用事例4選
Recommend オススメ記事

- Web制作
2024/4/13BtoBのビジネスを加速|選び抜かれた14の企業とWebサイト制作の極意
- Web制作
2024/4/13ホームページリニューアルの費用の相場は?流れ、メリットデメリット、ポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- Web制作
2024/5/5コーポレートサイトの更新代行におすすめの業者3選|選ぶ際のコツとは
- Web制作
2024/4/9オウンドメディアの効果的な運用方法を知りたい!体制の整え方も解説
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2024/5/5コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介




