
ホームページのフッターが持つ役割とは?デザインの注意点を解説
ホームページのフッターにはどんな役割があるのか、フッターに入れるべき要素や注意点について知りたいなど、このような疑問・お考えをお持ちではないでしょうか。
本記事では、フッターのデザインについてお悩みの人に向けて下記を紹介していきます。
- ホームページにおけるフッターの役割を知りたい人
- ホームページのフッターに入れるべき要素(項目)が分からない人
- フッターをデザインする際に注意すべき点(ルール)を知りたい人
フッターには、ユーザーの離脱率や回遊率に大きく影響する役割がたくさんあります。以下にて、その役割やデザインする際のルールについて見ていきましょう。
データ分析、UX/UI設計に基づく戦略とデザインで伝えたい価値を伝わるカタチに。
ビジネス成果に貢献するWebサイト制作・構築を提供します。
ホームページのフッターとは

フッターとは、ページの最下部に設けられるパーツの一つで、「企業情報」「ホームページ内のリンク」などの定型情報や、SNSのリンクといった閲覧支援機能を配置します。
どのような情報を配置するかはホームページのデザインによって異なりますが、一般的にはコンテンツを読み終えた後にユーザーが欲するであろう情報が配置されています。
また、ホームページ内のどのページにも「共通して表示されるようになっている」という点もフッターの特徴です。
ホームページにおけるフッターの役割

ホームページにおけるフッターの役割は下記の通りです。
- サイトマップとしての役割
- サービス商品への問い合わせなど導線としての役割
- ナビゲーションの設置箇所としての役割
- デザインでサイト全体のバランスを整える役割
以下では、それぞれの役割について詳しく解説していきます。
サイトマップとしての役割
1つ目に紹介するフッターの役割は、「サイトマップを配置してユーザーの回遊率を高めること」です。
サイトマップとは、サイト内の各ページを示し、ユーザーがスムーズにサイト内を移動するための手助けを行うパーツです。
ユーザーは、トップページだけに限らず「商品紹介ページ」や「会社概要が書かれたページ」など、さまざまなページを経由してホームページへと訪れるため、どのページにも共通して配置されているフッターにサイトマップを設置することが大切です。
サービス商品への問い合わせなど導線としての役割
フッターにサービスや商品への問い合わせをしてもらうためのCTAボタンなどを設定し、導線としての役割を持たせているホームページもあります。CTAボタンとは、ユーザーに「資料請求」「問い合わせ」などの行動を促すためのリンクです。

ナビゲーションの設置箇所としての役割
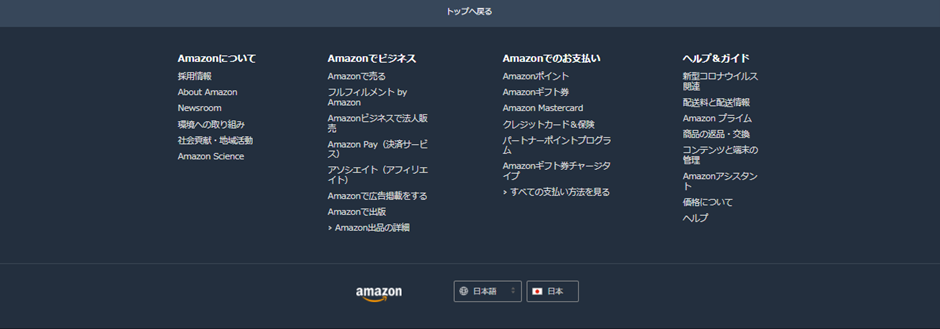
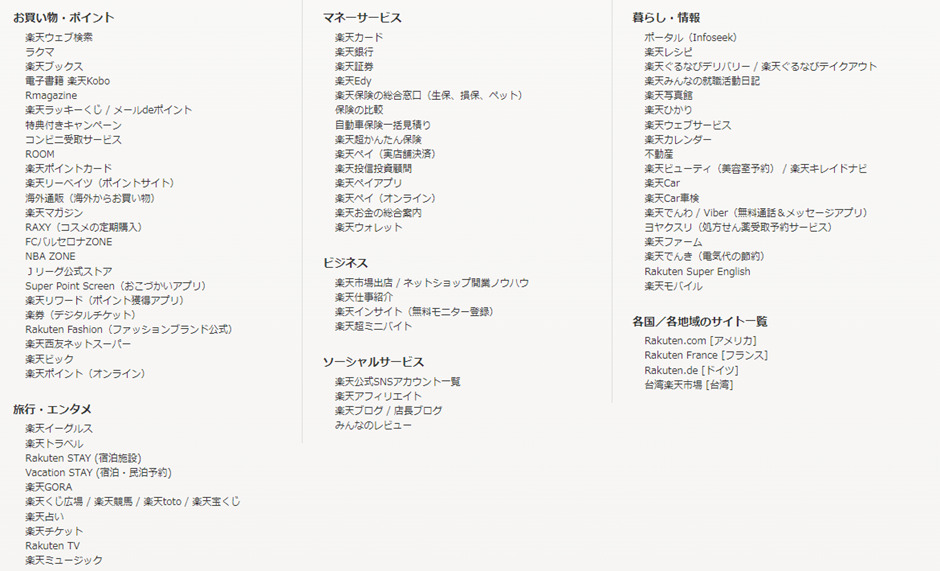
フッターには、ホームページ内のナビゲーションとしての役割もあります。

楽天市場のフッターは、シンプルなデザインになっていますが「お買い物」「旅行」「ビジネス」など、それぞれがジャンルごとに棲み分けされているため、見やすいのが特徴です。
デザインでサイト全体のバランスを整える役割
フッターにはデザインを挿入して全体のバランスを整える役割もあります。
サイトにテキストばかりを並べるとユーザーに飽きられてしまうため、フッターを利用し離脱率を下げることが重要です。

フッターに入れる要素
フッターに入れておきたい要素は下記の通りです。
- 問い合わせページ
- サイトマップ
- PR用の広告
- SNSや他サイトなど別媒体への誘導
これらの要素を入れておくことで、ユーザーの離脱率を下げ、サイトの目的である「売上拡大」「資料請求」などの目的達成につなげることが可能です。
それぞれの要素について詳しく見ていきましょう。
問い合わせページ
問い合わせページを設置することで、どのページからでも商品・サービスへの問い合わせを行えるようになります。

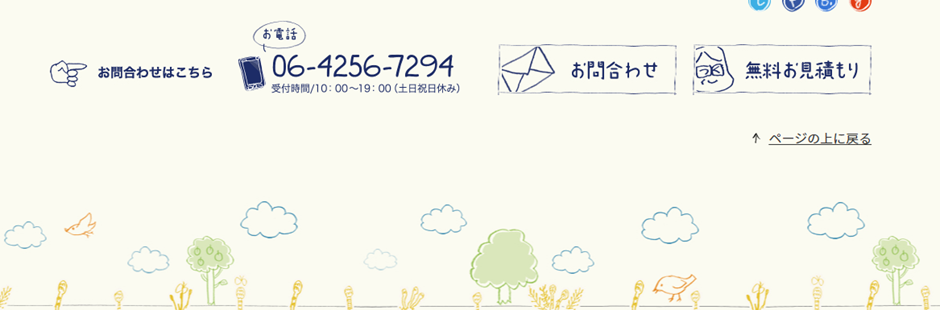
先ほど紹介した株式会社つくしのように「電話番号を記載する」「お見積り窓口を設定する」といったやり方もあります。前述の通り、フッターはどのページにも表示されるため、ホームページ全体のバランスを見て、どのようなテキストリンクを設置するか考えましょう。
サイトマップ
ユーザーがコンテンツを最後まで見たとき、サイトマップがないとそのまま離脱してしまう可能性があります。
そのため、サイトマップの設置も必須だと考えておきましょう。

PR用の広告
フッターにPR用の広告を設置するケースもあります。
できるだけ自社ホームページと関連性の高い広告のみを設置するようにしましょう。
あまり関連性の低い広告を設置してしまうとホームページ全体の統一感や一貫性が損なわれるため、ユーザーにネガティブな印象を与えてしまう可能性があります。
SNSや他サイトなど別媒体への誘導
フッターにSNSや他サイトなどへ誘導するためのリンクを設置するケースもあります。
TwitterやInstagramなどのリンクを設置しておくことで、別の角度からユーザーに訴求することができます。

フッターに入れたい要素はたくさんありますが、実際に設置する情報は精査し、なるべくシンプルなデザインに仕上げるようにしましょう。
ホームページのフッターでおすすめのデザインは?事例を5つ紹介
以下にて、ホームページのフッターでおすすめのデザイン事例を5つ紹介します。
今回、紹介するサイトの運営主は下記の通りです。
- 株式会社吉野家
- 髙松建設株式会社
- 佐川急便株式会社
- 株式会社ソニー・ミュージックエンタテインメント
- 株式会社ユニクロ
それぞれのフッターの「特徴」「良い点」などについても解説していきます。
「株式会社吉野家」

- SNSへのリンク
- 店舗のメニュー
- お問い合わせ
- サイトマップ
- 定型情報
- 他店舗の広告
などが設置されています。
情報が多い印象を受けますが、広告画像とテキストをバランス良く併用し、整理されているように見せている点が吉野家の特徴です。また、同社のように会社のロゴを設置することで、ブランドイメージをユーザーに印象付けることもできます。
「髙松建設株式会社」

- サイトマップ
- よくあるご質問
- お問い合わせ
- リクルート
- その他サービスの案内
- 会社案内
- 定型情報
などが設置されています。こちらも情報が多い印象を受けますが、カテゴリー別に分けるシンプルなデザインを採用することで、見やすさを格段にアップさせています。
同社フッターのように情報量が多い場合は、カテゴリーを整理してユーザーが選択しやすいように工夫することが大切です。
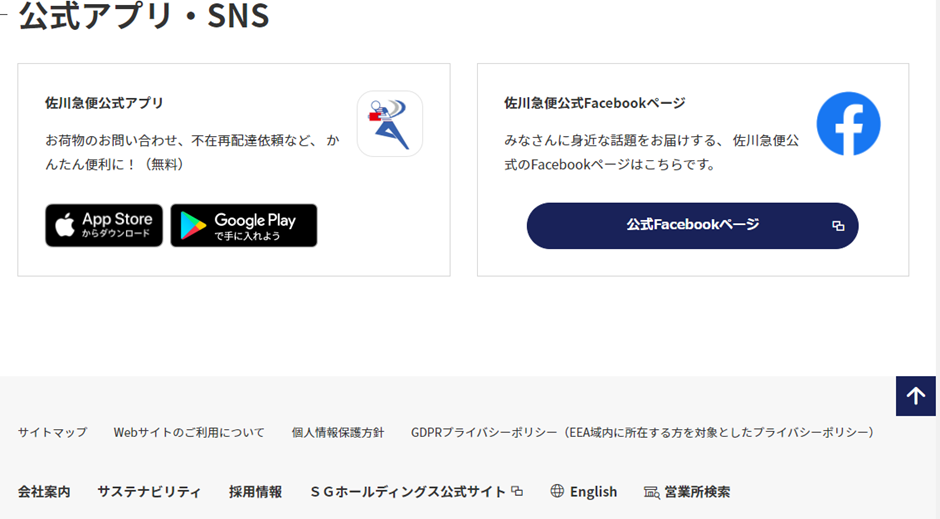
「佐川急便株式会社」

- SNSへのリンク
- アプリへのリンク
- 定型情報
- リクルート
- 会社案内
- 他営業所への検索ページ
- 英語切り替え
などが設置されています。日本人以外の利用が考えられる場合は、同社のように「英語切り替えボタン」を設置しておくと親切です。
また、サービスや商品に関する情報も大切ですが、同社のようにアプリやSNSの利用を推奨したい場合は、リンクを目立たせてもよいです。どのような情報を掲載するかは各企業によって異なりますが、ユーザー視点で作成することを忘れないようにしましょう。
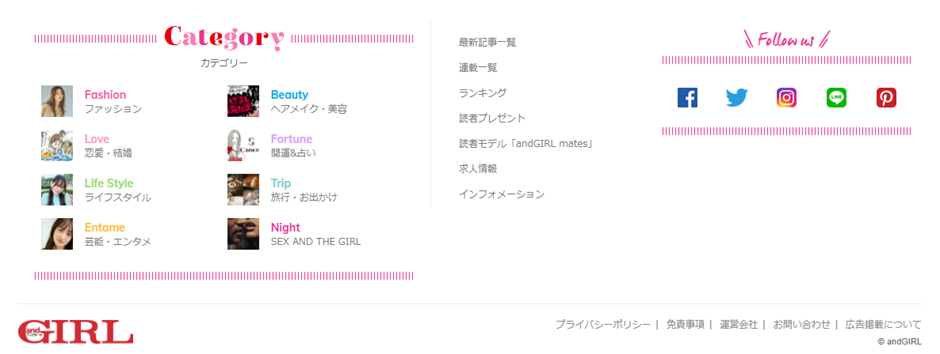
「株式会社ソニー・ミュージックエンタテインメント」

- SNSへのリンク
- ページのカテゴリー
- ランキング
- 定型情報
- お問い合わせ
- リクルート
などが掲載されています。
同社のフッターからは、テキストよりもロゴやイラストを多く利用し、感覚的にユーザーを誘導しようとする意図が伺えます。テキストだと見づらくなりがちなカテゴリーの一覧も、ロゴを使用することでシンプルかつ分かりやすくなっています。
「株式会社ユニクロ」

- SNSへのリンク
- 会員情報
- 会社情報
- お問い合わせ
- 定型情報
などが設置されており、白黒を基調としたシンプルなデザインになっているのが特徴です。
同サイトは、全体的に洋服の写真を多く使用しているため、フッター部分はあえて簡素なデザインに仕上げることで自社商品を目立たせながら、ユーザーに対する導線が引かれています。
同サイトのように、メインコンテンツが派手な場合は、全体的なバランスをとるためにシンプルなデザインにするのもよいでしょう。フッターはあくまで補助的なパーツであり、メインコンテンツの引き立て役であることを念頭に置いておくとよいです。
フッターをデザインする際の注意点

フッターをデザインする際の注意点は下記の通りです。
- デバイスごとのデザインに気をつける
- 情報を入れる際は階層に気をつける
- 入れる情報はシンプルで少なめにする
- フッターはSEO的にコンテンツとしては機能しない
どのようなデザインにもルールがあり、当然フッターもその例外ではありません。自由があってこそのデザインですが、それはルールの上によって成り立つものです。
以下では、それぞれの注意点(ルール)について詳しく解説していきます。
デバイスごとのデザインに気をつける
「文字の大きさや表示のされ方はデバイスによって異なる」という点には十分に注意しておきましょう。
たとえば、テキストリンクを一列に密集させた場合、PCだとクリックしやすいですが、スマートフォンの場合は画面が小さくなるためクリックしづらくなります。また、情報が多すぎるとスクロールすることに時間がかかるため、離脱率の増加につながる恐れがあります。
そのため、フッターをデザインする際は「PCで閲覧する場合」「スマートフォンで閲覧する場合」の両面を考慮することが大切です。
スマホサイトに関しては、下記の記事にて詳しく紹介しておりますので、あわせてご覧ください。
情報を入れる際は階層に気をつける
フッターに情報を入れる際は、階層に注意しましょう。階層をつけずに情報を入れるとユーザーを混乱させてしまうため離脱につながりやすくなってしまいます。
「どのように階層分けすればユーザーが見やすくなるのか」という視点でデザインすることでユーザーの離脱率を軽減することができるでしょう。
入れる情報はシンプルで少なめにする
フッターに入れる情報は少なめにして、できるだけシンプルなデザインに仕上げるようにしましょう。「どのページも大事だから」という理由でリンクばかりを設置してしまうと、利便性の低いサイトになり、ユーザーに迷いを与えてしまいます。
「ユーザーから見てどのページに需要があるか」という視点を持ち、入れる情報を取捨選択することが大切です。
どうしても情報が多くなりすぎる場合は、前述した通りに「階層分けする」「ページをカテゴライズして表示する」などの工夫を取り入れましょう。
また、ただ階層分けをするだけでなく、テキストリンクから画像リンクに変えることで、より見やすくなることもあります。ホームページ全体のバランスを考えたうえで取り入れてみましょう。
フッターはSEO的にコンテンツとしては機能しない
フッターは、SEOとの関連性がないとされているため、無理に上位表示させたいキーワードを入れる必要はありません。あくまでも、メインコンテンツのリンクを設置したり、商品やサービスの導線にしたりなど、ホームページの補助的な立ち位置になると思っておいてください。
そして、大切なことなので何度もお伝えしますが、フッターは全ページ共通で表示されるパーツです。そのため「トップページ」「記事」「商品ページ」など、どのページからでもユーザーを補助できるデザインにする必要があります。
また、「このページを見てほしい」という視点ではなく「このページの需要が高いだろうな」というユーザー視点を持つことも忘れないでおきましょう。
まとめ
本記事では、「フッターの役割」「フッターに入れるべき要素」などについて解説してきました。
フッターは、SEOとの関連性はないものの、ユーザーのページ移動を補助するための大切なパーツです。しかし、デザインのやり方を誤ると、ユーザーの混乱を招き、離脱率の悪化につながってしまう可能性があります。
「離脱率の低下につながるフッターを作成したい」
「利便性の高いフッター、ひいてはWebサイトを制作したい」
とお考えの方は、ぜひTHINkBALにご相談ください。
フッターを上手く活用した回遊率の高いWebサイト制作

フッターを有効活用して問い合わせ獲得ができるWebサイト制作を依頼してみませんか?
- フッターを有効活用できたホームページが欲しい
- 離脱率の低いホームページを作って欲しい
- 問い合わせが来るホームページ制作を依頼したい
Webサイト制作なら
THINkBALにお任せください

What's New 新着情報

- マーケティング
NEW2024/5/19チャットボットを活用したEFOが画期的!CV率を向上させた活用事例4選
- コンテンツマーケティング
NEW2024/5/18コンテンツマーケティングをする目的は?各企業の目的に合った手法
- コンテンツマーケティング
NEW2024/5/18少人数でも成功|コンテンツマーケティングの体制設計
- コンテンツマーケティング
NEW2024/5/18【比較】コンテンツマーケティンの費用対効果は実際どうなの?
- Web制作
NEW2024/5/18ランディングページの設置場所はどこがいいの?目的別の設置場所
- Web制作
NEW2024/5/17CV率アップ!今すぐ試したいランディングページの導線設計
Recommend オススメ記事

- Web制作
2024/4/13BtoBのビジネスを加速|選び抜かれた14の企業とWebサイト制作の極意
- Web制作
2024/4/13ホームページリニューアルの費用の相場は?流れ、メリットデメリット、ポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- Web制作
2024/5/5コーポレートサイトの更新代行におすすめの業者3選|選ぶ際のコツとは
- Web制作
2024/4/9オウンドメディアの効果的な運用方法を知りたい!体制の整え方も解説
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2024/5/5コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介