
【厳選】Webサイトを制作する際の15このポイント|現役プロが解説
Webサイトの制作を考えている人で、制作の際の重要なポイントについて知りたいと考える人も少なくないのではないでしょうか。Webサイトは企業やサービスのオンライン上の顔になるため、制作をする際はさまざまな注意するべきポイントがあります。
- Webサイトを制作する際のポイントについて知りたい人
- Webサイトをこれから制作しようとしている人
この記事では厳選した15個のポイントを紹介していきます。また、反映された実際のWebサイトの事例についても解説しているので、ぜひ参考にしてください。
Web制作をする際に注意したいポイント15選

Webサイトは、現代のビジネスにおいて欠かせない要素です。だからこそ、Webサイト制作におけるプロセスではさまざまな注意点があります。企業の伝えたいメッセージやブランドコンセプトなどを反映させ、またユーザーにとって最も使いやすく、情報を得やすいサイトを作るためには、多くのポイントを考慮して制作することが必要です。
以下では、Webサイトを制作する際に特に注意しておきたい15のポイントを厳選し、その詳細と理由を解説していきます。
Webサイトを制作する目的をしっかり決める
Webサイトの制作に取り組む際に最も重要なステップは、そのサイトの目的を明確にすることです。この目的は、制作においてサイト全体の方向性やデザイン、機能などの基盤となるため、非常に重要になります。
例として、どんなWebサイトを作るかと、その目的を以下の表にまとめたので参考にしてください。
| Webサイトの種類 | 目的 |
| ECサイト | 製品の販売増加 |
| コーポレートサイト | 会社の情報を提供すること |
| 公式ファンサイト | ファンとのコミュニケーション |
目的を明確にすることで、不必要なページや機能の追加を避け、予算や時間を効果的に使うことができます。また、制作会社やデザイナーとのコミュニケーションがスムーズになり、意図した通りのサイトが完成しやすくなります。目的が不明確なまま制作を進めると、結果としてユーザーにとって分かりづらいサイトになるリスクが高いです。そのため、事前にしっかりと目的を決め、それをもとにWebサイトの制作を進めるようにしましょう。
ターゲットをしっかり設定する
Webサイト制作の際には、ターゲットとなるユーザー層を明確に設定することも非常に重要です。ターゲットを設定することで、デザインやコンテンツの方向性を明確にし、サイトを訪れるユーザーに対して効果的なアプローチをすることができるようになります。たとえば、若年層をターゲットとするサイトでは、トレンドを取り入れたデザインやSNS連携の強化が必要です。一方、ビジネスマンをターゲットとするBtoBのサイトでは、情報の信頼性や専門性を前面に出す必要があるでしょう。
また、ターゲットの行動や興味、ニーズを深く理解することで、サイト内のユーザーの行動を予測しやすくなり、ユーザビリティの向上やコンバージョン率の上昇につなげることができます。よりターゲットの特性や好みを把握するためのマーケットリサーチやアンケートなどの手法も有効です。
ターゲットを明確に設定することで、効果的なWebサイト制作が実現でき、ユーザーに価値ある情報や体験を提供することが可能となります。
サイトのターゲット設定についてはこちらの記事も参考にしてください。
目的に沿ったWebサイトに最適化する

Webサイトの目的とターゲットが定まったら、それらに沿ってサイトを最適化していくことも大切になります。たとえば、商品の販売を目的とするECサイトであれば、購入への導線をわかりやすくし、使いやすいカート機能を持つことが必要です。情報提供を目的とするブログやニュースサイトであれば、記事の読みやすさや検索機能の充実が求められます。
Web制作の過程においても、目的に沿ってサイトを最適化することで、ユーザーは目的の情報やサービスに迅速にたどり着くことができ、満足度が向上します。また、サイトのコンバージョン率も向上し、ビジネスとしての成果を実現しやすくなるでしょう。サイトの制作後も適切な最適化をおこなうためには、定期的にサイトの分析をおこない、ユーザーの行動や反応をもとに改善を重ねていくことも必要不可欠です。
競合分析をして自社の強みを知っておく
Webサイト制作において、競合分析は必須のプロセスとなります。なぜなら、自社のサイトがどのようなポジションに位置するのかや、どのような差別化ポイントを持つべきかを明確にするためです。競合分析をおこなうことで、自社の強みや弱み、競合との違いを客観的に把握することができ、より効果的なWebサイトの戦略を立てる材料となります。
具体的には、競合企業のWebサイトを訪れ、デザイン、コンテンツ、ナビゲーションの使いやすさ、提供している情報やサービスなどを詳細に調査します。これにより、自社が他社と比較して優れている点や、改善が必要な点を明確にすることが可能です。
また、自社の強みを知ることで、それを最大限に活かしたWebサイトの制作が可能となり、ユーザーに対して独自の価値を提供できるようになります。競合分析をもとに、自社のアイデンティティやブランドイメージをしっかりと打ち出すことで、訪問者に強い印象を与えることができるでしょう。
競合分析については、こちらの記事でも詳しく解説しています。
SEOを意識したWebサイトを制作する

Webサイトの制作において、SEO(検索エンジン最適化)を意識することは、自然検索による訪問者数が増加し、ビジネスの成功に影響する重要な要素となっています。SEOを考慮したサイト設計は、GoogleやYahoo!などの検索エンジンでの表示順位を向上させ、多くのユーザーに自社のサイトを訪れてもらうための基盤を築くことが可能です。
具体的なSEO対策として、適切なキーワードの選定、メタタグの設定、コンテンツの質の向上などが挙げられます。特に、ユーザーが求めている情報を提供するコンテンツは、検索エンジンからの評価が高まるだけでなく、訪問者の滞在時間が長くなり再訪問の促進にも効果的です。
さらに、サイト内のリンク構造やURLの最適化、モバイル対応など、技術的な側面もSEOの観点から重要となります。これらの要素を総合的に対策することで、サイトのアクセシビリティが向上し、検索エンジンでの評価を高めることが可能になります。
結論として、Webサイトを制作する際には、SEOを意識した設計と最適化を進めることで、サイトの認知度やアクセス数の増加へとつながり、そこからビジネスの成果へとつながることが期待できるでしょう。
必要な情報が整理されている
Webサイト制作に取り掛かる前に、サイトに反映させたい必要な情報をしっかりと整理しておくことは非常に重要です。サイトの内容や構造は、その整理された情報に基づいてデザインや機能が決められていくため、必要な情報がないと効果的にサイト制作を進めることができません。
情報整理の際には、企業のビジョンや目標、ターゲットとするユーザーのニーズや行動特性、提供したい情報やサービスの詳細などを明確にしておく必要があります。また、競合他社のサイトとの差別化を図るための独自の内容やアプローチも考慮しておくとよいでしょう。
整理された情報は、Web制作会社とのコミュニケーションの材料となり、よりスムーズに制作を進めることができます。また、ユーザーが求める情報を迅速に提供することができるサイト構造を設計するための基盤ともなります。正確で整理された情報は、効果的なWebサイト制作の第一歩とも言えるでしょう。
ユーザビリティの高いデザインにする
Webサイトのデザインは、見た目の美しさやトレンドを取り入れることも大切ですが、それだけではたりません。最も重要なのは、ユーザビリティの高さです。ユーザビリティとは、サイトを訪れるユーザーが求める情報やサービスに、迷わず簡単にアクセスできるかどうか、という点に関わるものです。
「かっこいい」や「おしゃれ」なデザインも魅力的であり、ブランドのイメージを強化する要因となることは確かです。しかし、それだけに焦点を当て過ぎると、ユーザーがサイトを利用する際の操作性や情報の探しやすさが犠牲になることがあります。たとえば、派手なアニメーションや独自のナビゲーションは視覚的には印象的かもしれませんが、情報を探しているユーザーにとっては障壁となることがあるのです。
つまり、「かっこいい」「おしゃれ」といった見た目の良さだけでなく、いかにユーザーにとって使いやすいかも考慮する必要があります。直感的な操作性、わかりやすいナビゲーション、情報の可読性など、ユーザーにとっての利便性を最優先に考えることで、サイトの利用率や満足度を向上させることが重要です。
ユーザービリティの高いデザインについて詳しく知りたい人は以下の記事も参考にしてください。
視線誘導を意識したデザインにする
ユーザーがWebサイトを閲覧するときの視線の動きを意識したデザインにすることも重要です。視線誘導の種類は以下の3つがあります。
- F型(エフ型)
- Z型(ゼット型)
- N型(エヌ型)
F型は視線が「左から右へ」「上から下へ」視線が動きます。この視線のパターンを明らかにした調査結果のヒートマップを見てみると、確かに視線が集まる場所はローマ字のFのようになっていることがわかります。
Webサイトで文章を読んでもらいたいときは、F型の視線誘導が効果的です。ただし、最後まで読まれることは少ないので、序盤に大切な情報をしっかりと入れ、結論ファーストの文章を心がけましょう。
Z型は「左上から右上」その後「左下から右下」に視線が移るパターンです。この視線誘導は画像がメインの場合に用いられることが多く、Webサイトであればサイトのファーストビュー(最初に目に入る画面)がZ型のレイアウトになっているところが多くあります。初めてサイトに訪れたユーザーに情報を簡単に把握してもらいたい時に活用するとよいでしょう。
最後はN型で、視線が「右上から右下」のあと「左上から左下」に移動します。これは縦書きのサイトの際に用いられ、日本らしさや和を表現したい時に効果的なレイアウトです。
この3つの視線誘導のパターンを活用したWebサイトを作成することで、ユーザーとってより読みやすく、利用しやすいWebサイトになるでしょう。
レスポンシブ対応をする
近年、スマートフォンやタブレットといったモバイルデバイスからアクセスが急増しています。このような背景から、Webサイトが様々なデバイスに適切に対応できる「レスポンシブデザイン」はもはや必須の要件です。
レスポンシブ対応をすることで、サイトのデザインやレイアウトがデバイスの画面サイズや解像度に合わせて自動的に調整されます。これにより、ユーザーはどのデバイスを使用しても、サイトを快適に閲覧することが可能です。
さらに、レスポンシブ対応のサイトは、SEOの観点からも非常に有利になります。なぜなら、Googleはモバイルフレンドリーなサイトを高く評価し、検索結果のランキングにおいても優遇しているからです。
また、レスポンシブデザインは、複数のデバイス用に異なるデザインやコードを用意する必要がないため、サイトの運用・管理が効率的におこなえるというメリットもあります。
総じて、現代のWeb環境において、レスポンシブ対応はサイト制作の基本中の基本とも言えるでしょう。ユーザビリティの向上やSEO対策の観点からも、この対応を怠らないようにしてください。
スマホ用サイトの制作については、こちらの記事もご覧ください。
リリース日を明確にしておく

Webサイトの制作を進めるにあたり、リリース日を明確に設定しておくことは非常に重要です。リリース日を明確にすることで、制作スケジュールや工程を計画的に進めることができ、品質の高いサイトを期日通りに公開することが可能となります。
また、リリース日を固定することで関係各所への情報伝達がスムーズにおこなわれ、外部のパートナーや協力会社との連携も円滑に進めることができます。公開日をあらかじめ共有しておき、マーケティング活動やプロモーションを併せて考えるなど、他の施策とのシナジーを生むこともできるでしょう。
しかし、リリース日は、極端に短い期間を設定するのではなく、適切なクオリティをだすための時間を確保することも大切です。リリースに向けてのテスト期間やフィードバックの反映など、細かな工程を確実にこなすことで、最終的なユーザーの使い心地を高めることができます。
リリース後も更新しやすい設計にする
Webサイトを公開した後も、情報の古さや技術の変化に対応するために、定期的な更新は欠かせません。そこで重要となるのが、最初から更新しやすい設計にしておくことです。
更新のしやすさは、サイトの運用コストや情報の鮮度を保つために直結するポイントです。例えば以下のような設計にしておくことで、Webサイトの更新がしやすくなるでしょう。
- CMS(コンテンツ管理システム)を導入する
- テンプレートを統一しておく
- 共通部分を社内で共有し、利用する
加えて、SEO対策やセキュリティ面でも、最新の情報や技術に常に対応していく必要があります。そのための更新作業を、できるだけシンプルに、そして効率よくおこなえるように、最初の段階での設計は非常に重要です。
運用後の体制を決めておく
Webサイトの制作が完了し、公開した後の運用体制は非常に重要です。Webサイトの公開はゴールではなく、新たなスタート地点と捉えましょう。適切な運用体制を整えないと、サイトの情報が古くなったり、問題が発生した際の対応が遅れる可能性が高いです。
まず、定期的なコンテンツを更新する担当者を明確にしておきましょう。情報の鮮度が高いほどユーザーにとって価値があり、またSEOの観点からも重要です。定期的な更新を通じて、サイトの信頼性や検索順位を維持・向上させることができます。
次に、サイトのトラブルや問い合わせ対応の体制も整える必要があります。突発的なサイトダウンや不具合が発生した場合の対応策、問い合わせが増えた際の対応フローなどを事前に準備しておくと対応がスムーズです。
また、アクセス解析ツールを利用して、ユーザーの動向やサイトの効果測定をおこなう担当者も決めておくとよいでしょう。これにより、サイトの改善ポイントや新たな施策の方向性を定める際の材料として利用することができます。サイト運用は継続的な努力が求められる作業ですが、しっかりとした体制を整えることで、サイトの価値を最大限に引き出すことができるのです。
依頼するWeb制作会社の選定は慎重におこなう

Webサイトは、企業やブランドの顔となる重要な要素です。そのため、その制作を任せる会社の選定は非常に重要なステップとなります。間違った会社を選んでしまうと、完成したサイトが期待とは異なるものになったり、予算や期間がオーバーしてしまう可能性が高いです。
まず、制作会社を選定する際には、その会社の過去の実績やポートフォリオを確認しましょう。どのようなクライアントと取引してきたのか、どのようなサイトを制作してきたのかを見ることで、その会社の実力や得意分野を知ることができます。
次に、会社の評価や口コミを調査することもおすすめです。特に、以前に依頼したクライアントからのフィードバックは、その会社のサービスの質を知るうえで非常に有益です。
最後に、実際に制作会社との打ち合わせやコンサルティングを通じて、その会社の対応や提案内容を確認して決めるようにしましょう。信頼関係を築けるか、自社の要望をしっかりと理解してもらえるかなど、実際のやり取りを通じて判断することが重要です。
結論として、Web制作会社の選定は、事前の情報収集と実際のコミュニケーションを通じて、慎重におこなうことが成功の鍵となります。
予算を決めておく
Webサイト制作において、事前に明確な予算を決定することも必要です。制作の範囲や品質、期間などの制約を明確にすることができ、後々のトラブルを避けることができます。
初めに、制作に求める目的や要件を整理し、それを元に必要な機能やデザイン、コンテンツの量をリストアップします。そのうえで、それぞれの要件に対するコストを見積もり、トータルの予算を算出してください。また、外部の専門家や制作会社を利用する場合、見積もりを複数社から取得して比較することで、適切な予算の確認やコスト削減の方針を立てることができます。
さらに、サイト運用後の更新費用や、サポート・メンテナンス費用も考慮に入れることが必要です。これにより、サイトが長期間安定して運用されるための予算も確保できます。
最後に、Webサイト制作は投資の一つです。その投資が将来的にどれほどのリターンをもたらすかを考え、適切な予算の設定を心がけることで、成功への一歩を踏み出すことができるでしょう。
Webサイトの制作費用の相場については、こちらの記事でも解説しています。
制作後は継続して運用をしていく
Webサイトを制作した後の運用は、そのサイトが成功するために必要です。一度制作しただけで放置してしまうのは、せっかくの投資が水の泡となります。サイトは、定期的に情報更新やメンテナンスをおこなうことで、常に情報の新鮮さが保たれ、ユーザーにとって価値のある存在として支持されることでしょう。
また、継続的な運用をすることで、最新の情報やトレンドに合わせて内容の更新が可能となり、ユーザーの興味を持続的に引き付けることができます。さらに、SEO対策を継続的に実施することで、検索エンジンのランキングを上げ、より多くの訪問者を獲得できる可能性が高いです。
制作後の運用は、一定のコストや時間がかかることもありますが、その努力が直接、ビジネスの成果につながるプロセスです。定期的なレビューと改善を繰り返しながら、Webサイトを成熟させていく姿勢が求められます。
Webサイトの制作事例をもとに制作ポイントを解説
Webサイトの実際の制作事例をもとに、制作する際のポイントを紹介していきます。今回紹介する3つの事例は、当サイトを運営するTHINkBALが手がけたサイト制作やリニューアルについてです。それぞれの商品やプロダクトの伝えたいメッセージやコンセプトなどがしっかりと反映されているため、ぜひ参考にしてみてください。
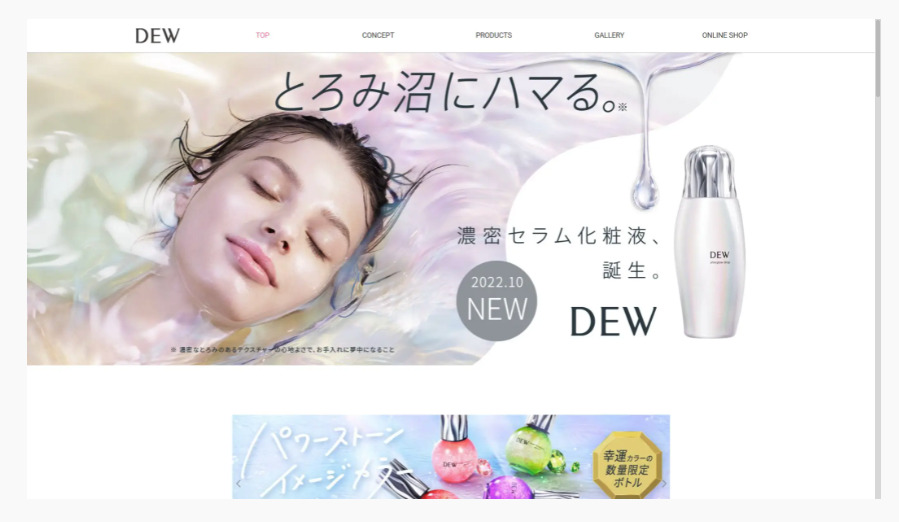
KANEBO ブランドサイトリニューアル

1つ目の制作事例はKANEBOのブランドサイトリニューアルです。Webサイトの制作目的として、「DEW」というプロダクトのリブランディングを掲げていました。前のWebサイトでは、新しいプロダクト発売に当たって構造的にそもそもの流入の獲得が難しく、ECサイトへの送客の課題もありました。
そこで、それらの課題を解決できるようにサイトを一新。サイト構造を整理したおかげで、1年間で流入数は約80%増、コンバージョンとしていたECサイトへの送客は約140%増とかなり改善されました。
全体としてプロダクトを利用する女性ユーザーが好むような淡い色合いのデザインとなり、香りや使用感などの説明画像や動画が挿入されており、プロダクトのコンセプトやメッセージが伝わりやすいサイト設計になっています。
レスコハウス コーポレートサイトリニューアル

2つ目のジレは、災害レスなコンクリート住宅のレスコハウスのコーポレートサイトリニューアルについて紹介します。このコーポレートサイトでは、会社や商品のイメージカラーを用いてブランドの一貫性を出しつつ、コンクリート住宅のイメージが伝わるようなデザインが特徴的です。
会社や商品のイメージカラーはブランドイメージの大事な要素でもあるため、Webサイトでは白と黒とコーポレートカラーである青色がメインとして用いられています。さらに、コンクリート住宅のような四角形をたくさん用いたデザインにすることで、どちらかというとコンクリートの固く頑丈な印象をユーザーに与えることができます。
SUBARU ブランドサイト

最後に紹介するのは、安全性について伝えることを軸としたSUBARUのブランドサイト制作です。SUBARUの車は安全性能が高いことが商品の強みであり、ユーザーに伝えたいメッセージでもあります。
ブランドサイトでは、いかにSUBARU車が安全であるかを根拠づける技術的なエビデンスと、その安全性能にかける想いなどが反映されているのが特徴です。そのため、SUBARUの考える総合安全について画像を用いて解説し、ユーザーが車の安全性を考える具体的な事例を出してSUBARUの安全機能について紹介しています。
ユーザーがこのサイトを訪れた時に、なぜSUBARU車が安全性能が高いのかを、満遍なく簡単にわかるようなデザインとなっています。
まとめ
Webサイト制作は、企業やブランドのオンライン上での顔となります。制作に取り掛かる前には、目的の明確化やターゲット設定、情報の整理などの前準備が必要不可欠です。
また、選定する制作会社の選び方や、サイトのデザインやユーザビリティ、SEO対策といった各ポイントもクリアしておきましょう。これらを意識することで、効果的で長期にわたって利用価値のあるサイトを構築することができます。

Relation 関連記事

- マーケティング
2023/9/2良い商品なのにどうして売れないの?商品が売れない原因と売るための3つのコツ
- マーケティング
2023/3/13【マーケ担当者必見!】Web集客で狙うべきターゲットの適切な設定方法
- Web制作
2024/4/21Webサイト運営におけるペルソナの重要性とは?実例とやり方を紹介
- マーケティング
2024/4/21集客に強いホームページの特徴とやるべき施策とは?おすすめのWeb制作会社も10社紹介
- UX/UIデザイン
2024/4/21見込み客の効率のよい見つけ方は?おすすめの獲得方法を8つ紹介
- マーケティング
NEW2024/5/19チャットボットを活用したEFOが画期的!CV率を向上させた活用事例4選
What's New 新着情報

- マーケティング
NEW2024/5/19チャットボットを活用したEFOが画期的!CV率を向上させた活用事例4選
- コンテンツマーケティング
NEW2024/5/18コンテンツマーケティングをする目的は?各企業の目的に合った手法
- コンテンツマーケティング
NEW2024/5/18少人数でも成功|コンテンツマーケティングの体制設計
- コンテンツマーケティング
NEW2024/5/18【比較】コンテンツマーケティンの費用対効果は実際どうなの?
- Web制作
NEW2024/5/18ランディングページの設置場所はどこがいいの?目的別の設置場所
- Web制作
NEW2024/5/17CV率アップ!今すぐ試したいランディングページの導線設計
Recommend オススメ記事

- Web制作
2024/4/13BtoBのビジネスを加速|選び抜かれた14の企業とWebサイト制作の極意
- Web制作
2024/4/13ホームページリニューアルの費用の相場は?流れ、メリットデメリット、ポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- Web制作
2024/5/5コーポレートサイトの更新代行におすすめの業者3選|選ぶ際のコツとは
- Web制作
2024/4/9オウンドメディアの効果的な運用方法を知りたい!体制の整え方も解説
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2024/5/5コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介