離脱率はファーストビューで決まる!CVを2倍にする7つの方法とは
「ファーストビューって離脱率に影響するの?」
「どんなファーストビューにすれば離脱率が下がる?」
と悩む人も少なくありません。
結論、ファーストビューと離脱率には大きな相関関係があります。「サイトの離脱率が高い」ということにお悩みの人は、ぜひファーストビューの改善に取り組むことをおすすめします。
- ファーストビューの重要性について知りたい方
- ファーストビューでの離脱率を低くしたいとお考えの方
- ファーストビューにおすすめなデザインをお探しの方
そこで本記事では、サイト運営をしている人に向けてファーストビューの重要性から、離脱率を低くする方法、おすすめのデザインまでを紹介していきます。
ファーストビューを改善することで、離脱率だけではなく回遊率やCV率にも良い影響をもたらします。その改善方法について見ていきましょう。
データ分析、UX/UI設計に基づく戦略とデザインで伝えたい価値を伝わるカタチに。
ビジネス成果に貢献するWebサイト改善を提供します。
ファーストビューとは

ファーストビューとは、Webサイトに訪問したユーザーが一番最初に目にするページ上部を指しています。最近は、サイトの名前や商品のキャッチコピーなどを設置しているWebサイトが多い印象です。
また、メインビジュアル(キービジュアル)を設置するのも、このファーストビューで表示される部分が多い傾向にあります。メインビジュアルとは、どのようなサイトであるかを表した画像全般を指している重要度の高いパーツです。
ファーストビューの重要性

ファーストビューが重要であると言われるのには理由があります。
以下では、ファーストビューが重要であると言われる理由と「どのようなデザインにすべきか」という点について深掘りしていきます。
ファーストビューはWebサイトの離脱率や直帰率を左右する
ファーストビューが重要であると考えられている一番の理由は、サイト運営において大切だと言われている「離脱率」「直帰率」この2つに大きく影響するからです。
つまり、ファーストビューで良い印象を与えられなければ、ユーザーの離脱、直帰につながりやすくなるということです。
また「ユーザーは3~4秒で離脱するか否かの判断をする」と言われていることからも、ファーストビューの重要性が伺えます。
瞬時に判断できるデザインが必要
前述の通り、ユーザーは3~4秒の間に離脱するかどうかを判断しするので、ファーストビューは「そのサイトが何を伝えたいのか」を瞬時に判断できるデザインが望ましいでしょう。
そして可能であれば、そのサイトがどういうサイトで、どのようなページであるかまでを伝えられるようなデザインにするべきです。
逆に「ファーストビューのデザインの意図が理解できない」「何のためのサイトなのかよく分からない」といった印象を与えてしまうと離脱率や直帰率を上げる事につながります。
ファーストビューでユーザーの心を掴むことができなければ、その先の成果にもつながりにくくなると思っておきましょう。
離脱率の分析方法
離脱率とはユーザーが他のサイトに移動したり、ブラウザを閉じたりして、そのサイトを離れる割合の事です。
離脱率の計算方法は「離脱した数÷PV数」で表し、離脱した数が少なければ離脱率も下がります。例えばあるページのPV数が100で、そのページで離脱した数が20だと離脱率は20%になります。
Webサイトを運営していく上で、どのページの離脱率が高いのかを把握する離脱率の分析は
・ユーザーが目的としているページに誘導できるサイト設計になっているか
・ユーザーが離れやすいページを特定する
これらを分析する上で重要な役割があります。離脱率を分析し離脱率を低く抑える事でユーザーの商品・サービス購入やお問い合わせに繋げサイト全体サービを高めます。
ファーストビューでの離脱率を低くしたい!改善方法は?

ファーストビューでの離脱率を低くするためのポイントは下記の通りです。
- サービスや商品と関連性の高いデザインにする
- 情報を詰め込まず瞬時に判断できるようなデザインにする
- 表示速度を上げる
- 画面内に収まるようにサイズを調整する
- 読み進めたくなるようなキャッチコピーを入れる
- ファーストビュー内に導線やボタンの設置をする
- ターゲットの世代や性別などで変える
それぞれのポイントについて詳しく解説していきます。ユーザーに3秒以上の滞在を促したい人はぜひご覧ください。
サービスや商品と関連性の高いデザインにする
ファーストビューには、サービスや商品と関連性の高いデザインを施すようにしましょう。サービスや商品と関連性の高いデザインを取り入れることで、ユーザーに「自分が求めているものがある」と思ってもらうことができるからです。
逆に「思っていたものと違う」と感じさせてしまうと、離脱につながってしまう可能性があります。離脱したユーザーがそのまま競合サイトに流れてしまい、機会損失になってしまうこともあるでしょう。
また、ファーストビューは訴求力が高い箇所でもあるため、商品やサービスの情報を掲載するのにも適しています。
情報を詰め込まず瞬時に判断できるようなデザインにする
情報を詰め込み過ぎるとユーザーが瞬時に何であるかを判断できないため、離脱率の上昇につながってしまう可能性があります。
たくさんの情報を詰め込みたくなる気持ちは理解できますが、できれば最小限のデザインでまとめるようにしましょう。
サイトによっては、あえてデザインを煩雑にして定着率を図る場合もありますが、逆効果になる可能性が高いです。
シンプルなデザインと要素をたくさん詰め込んだデザインが「ユーザーにどのような印象を与えるか」については次章で紹介する『ファーストビューでおすすめのデザイン6選』で詳しく紹介していきます。併せてご確認ください。
表示速度を上げる
表示速度を上げることで、ファーストビューで表示される画面を速く表示させることができるようになります。
表示速度が遅いサイトの場合、ファーストビューの読み込みが遅くなるため、離脱につながりやすくなってしまいます。さらに、表示速度が遅いとサイトはGoogleからの評価も落ちるため、離脱率・直帰率に加えてPV数の低下にもつながります。
表示速度は利用している端末によって異なるため、客観的にデータを得たい場合はGoogleが提供している「Google PageSpeed Insights」を使用しましょう。こちらのツールを使用し、50~89の数値が出れば基本的に問題はありませんが、可能であれば90~100の数値を目指すと良いです。
数値が50を下回ってしまった場合は、下記いずれかの対策を施しましょう。
- AMPを利用する
- 画像サイズを縮小する
- 外部ファイルを縮小する
- ブラウザキャッシュの活用する
- 画像表示に必要なデータを制限する
画面内に収まるようにサイズを調整する
ファーストビューで表示するコンテンツを画面内に収まるように調整することも大切です。画面や文字などの情報が途中で途切れてしまうと視認性が悪くなるため、ユーザーにストレスを与えてしまいます。
ポイントは「デバイスによって最適なサイズが異なる」という点です。一般的に、PCであれば「1920×1080」が最適で、スマートフォンの場合は「375×667」が最適とされています。
利用しているCMSが表示枠に合わせて画像を切り取ってくれる仕様となっている場合は、サイズに関して特に心配する必要はありません。ただし、過度に大きい画像はデータ容量も大きくなるため、表示速度の低下につながってしまう危険性があります。
画像を最適なサイズにしたい場合は、画像切り取りアプリを利用するなどして調整するとよいでしょう。
読み進めたくなるようなキャッチコピーを入れる
ファーストビューにユーザーが読み進めたくなるようなキャッチコピーを入れることも効果的です。効果的なキャッチコピーを作成する際のポイントは以下を見てみましょう。
- ユーザーに自分事だと思ってもらうように訴求する
→例:「慢性的に腰が痛い…」「痩せたいけどダイエットが続かない…」 - ベネフィット(与えられる具体的なメリット)を提示する
→例:「腰が軽くなり毎朝散歩ができます」「3週間で10㎏痩せます」 - 数字を使って具体的な根拠を提示する
→例:「リピート率85%」「お客様満足度3年連続NO.1」
ターゲットに適したキャッチコピーを提示することで、ユーザーの滞在時間が増え、成約につながりやすくなります。さらに具体的なキャッチコピーの例については次章で見ていきましょう。
ファーストビューに最適なキャッチコピーの作り方については、以下の記事もご覧ください。
ファーストビュー内に導線やボタンの設置をする
購入意欲の高いユーザーがサイトに訪れたとき、探している商品がすぐに見つからなければユーザーは離脱してしまいます。ですから、ファーストビュー内に商品・サービスへの導線やボタンを設置しておくのも効果的です。
ボタンの設置が難しい場合は、ファーストビューで表示されるメニュー欄に「商品一覧」「サービス紹介」などのページリンクを入れておくとよいでしょう。
ユーザーの目線に立ち、「どのような導線を作ればユーザーがスムーズに動けるか」という視点を持っておくことが大切です。
また、「資料請求」「景品の応募」など、ユーザーにとってハードルの低い要求であれば、積極的にファーストビューに導線を設置しておきましょう。
ターゲットの世代や性別などで変える
効果的な訴求方法は、ターゲットによって異なります。特に世代や性別によって変わることが多い点には留意しておくべきでしょう。
また、同じ男性であっても一人ひとり具体的なユーザー情報は異なりますから、最適な訴求方法は異なります。そのため、ファーストビューに表示すべき内容はABテストを行うなどして最適化していく必要があります。
ABテストとは、いくつかのコンテンツを用意し、順繰りに試していくことでユーザーにとって最適なコンテンツを探していくという方法です。たとえばファーストビューの場合、効果的な画像やキャッチコピーをいくつか用意し、順番に比較していくことで滞在率の向上やCVにつながりやすいものを探します。
ファーストビューにおすすめのデザイン6選

以下では、ファーストビューの参考におすすめしたいWebサイトを画像付きで紹介していきます。
今回おすすめするWebサイトを運営している会社は下記の通りです。
- 日本マクドナルド株式会社
- 商船三井客船株式会社
- FESSIダンススクール
- 株式会社どんぐり
- 株式会社ロゴスコーポレーション
- 株式会社Kirara
「なぜおすすめなのか」「どういった点がユーザーを惹きつけているのか」という点についても見ていきましょう。
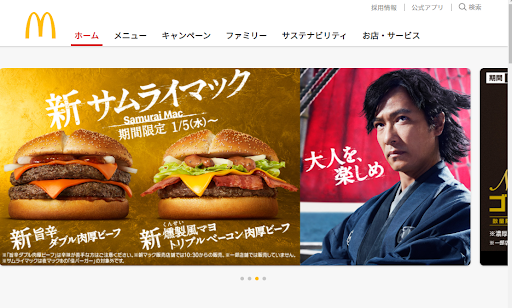
日本マクドナルド株式会社

上記ファーストビューのポイントは以下の通りです。
- スライドショーを用いることでいくつもの商品を一気にPRしている
- ファーストビュー上部にナビゲーションを設置している
- ダイナミックな商品画像でユーザーの購入意欲を刺激している
スライドショーは、ファーストビューでたくさんの商品を紹介できるため、商品の更新数が多いサイトに向いています。スライドショーで多くの商品を提示することで「賑やか」「活気がある」などポジティブな印象を与えることができるでしょう。
メリットが多いことから、たくさんのサイトで導入されているスライドショーですが1点だけ注意があります。
それは、スライドショーで表示するコンテンツには、できるだけ統一感を持たせるということです。次々に流れてくる情報に統一感がないとユーザーを混乱させてしまう可能性がありますから、この点には十分に注意しておいてください。
商船三井客船株式会社

上記ファーストビューのポイントは以下の通りです。
- 何について配信しているサイトなのかが一目瞭然
- 情報を詰め込み過ぎずシンプルなデザインで統一している
- 画像だけではなくユーザーに向けたベネフィットが提示されている
こういったデザインは、洗練された商品・サービスをアピールしたいサイトに向いています。ただし、上記のようなデザインは、画像サイズがかなり大きいためスマートフォンでの利用にはあまり向いていません。
また、画像サイズが大きくなる場合は表示速度にも気を付けておく必要があります。
FESSIダンススクール

上記ファーストビューのポイントは以下の通りです。
- 対照的なコントラスト比で強い印象を与えている
- 2分割にすることで異なる表現に統一感を持たせている
- ベネフィットと画像がシンプルなため頭に入ってきやすい
こういったデザインは、2つの異なるサービスを同時に紹介したいサイトに向いています。画面を3分割以上にすることで3つ以上の商品・サービスを同時に紹介することも可能です。ただ、先ほどご紹介したように「情報の詰め込みすぎ」には注意が必要です。
画像サイズが大きくなる場合、スマートフォンでの表示はレスポンシブ対応が必須となります。加えて、先ほどと同様に表示速度にも気を付けましょう。
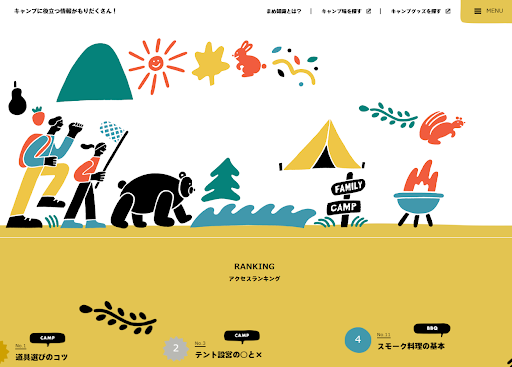
株式会社どんぐり

上記ファーストビューのポイントは以下の通りです。
- 個性的なくり抜きをメインビジュアルにしている
- 不規則な線を描くことでユーザーの目を引き付けている
- ターゲットに合わせて「可愛らしさ」をデザインに取り入れている
こういったデザインは、個性的な商品・サービスを紹介したいサイトに向いています。上記画像は緩やかな楕円形でくり抜いていますが、細めの四角形でくり抜けば、シャープで大人っぽいデザインにすることもできるでしょう。
写真をベースに商品やサービスを紹介していきたい会社は、こういったデザインを採用してみてはいかがでしょうか。
株式会社ロゴスコーポレーション

上記ファーストビューのポイントは以下の通りです。
- 画面中央にオリジナル画像を配置している
- 情報量は多いが絵全体の統一感が出ている
- サイト内で伝えたいことが一目で分かるデザインになっている
ファーストビューにオリジナルの絵を設置することで、ユーザーに「手が込んでいる」という印象を与えることができます。加えて、ユーザーが持つ「先に読み進めてみたい」という欲求を刺激することも可能です。
ただし、統一感の観点から、ファーストビューで絵を設置してしまうと、他のページで写真を利用しにくくなってしまうというデメリットがあります。こういったデザインを採用する場合は、全体的なサイト設計を考慮したうえで利用するようにしましょう。
株式会社Kirala

上記ファーストビューのポイントは以下の通りです。
- 無駄な情報がないため清潔感を演出できている
- シンプルなデザインでユーザーの目を引き付けている
- 伝えたいことを最小限にまとめて下へのスクロールを促している
画像であるため少し分かりづらいのですが、後ろの背景は水を表しており、水中のようにゆらゆらと揺れています。
株式会社Kiralaはウォーターサーバーを扱う会社であるため、商品との関連性も高く、水を販売する業者として重要な「清潔感」を同時にアピールしています。まさに「情報を詰め過ぎないこと」の大切さが分かるファーストビューといえるでしょう。
ファーストビューの離脱率についてよくある質問
ファーストビューの離脱率に関するよくある質問にお答えします。
(Q)ファーストビューの直帰率は?
(A)ユーザーは3秒で表示されたページが必要か、そうではないかを判断するためファーストビューでWebサイトを離脱してしまうユーザーの割合を示す直帰率はランディングページで80%、コーポレートサイトでは40~60%と言われています。
(Q)ファーストビューの重要性は?
(A)ファーストビューはユーザーが訪れてサイトに表示されるWebサイトのページです。特に操作しなくても必ず表示される画像などでユーザーに与える影響は非常に高く、サイト全体を見る、次の行動をするなどを判断する重要な材料になります。
(Q)ファーストビュー構成のコツは?
(A)ファーストビューを構成する時のコツは
①パソコンとスマートフォンで見れる
②一番下まで読み進められる内容
③ユーザーが自分に必要だと感じられるコンテンツ内容
④迷っているユーザーの背中を押す具体的なアドバイス
これらを意識しましょう。
(Q)ファーストビューのメリットは?
(A)Webサイトに訪れたユーザーがファーストビューで自分に必要だと感じれば商品やサービス購入やお問い合わせに繋がり企業としても収益に繋がる大きなメリットになります。
まとめ
本記事では、「ファーストビューの重要性」「滞在率を上げるファーストビューの作り方」などを紹介してきました。
ファーストビューは、離脱率、滞在率、CV率など、重要な指標に関わるパーツですから、サイト運営のカギを握っているといっても過言ではありません。
「自社に合ったデザインが分からない」
「ファーストビューの作成で悩んでいる」
こういったお悩みをお持ちの人は、ぜひTHINkBALに一度ご相談ください。
離脱せずにCVに繋がるファーストビュー改善

同じデザイン・情報のファーストビューを使い続けていませんか?
- ファーストビューでの離脱率を改善してほしい
- 訴求力の強いファーストビューを作ってほしい
- ファーストビューを数枚作って、テストしてほしい
Webサイト改善なら
THINkBALにお任せください

Relation 関連記事

- Web制作
2024/4/173秒勝負!ファーストビューは最重要!おすすめのデザインとポイントを解説!
- Web制作
NEW2024/5/8採用サイトに重要なキャッチコピーって?今すぐ真似したい10社の事例
- Web広告
2023/10/25Web広告のバナーサイズがわからない|種類別のサイズを解説
- Web制作
2024/1/15集客力アップも可能!コーポレートサイトトップページの構成と3つのデザイン例
- Web制作
2024/5/5集客できるホームページのデザイン15選|デザインの考え方についても紹介
- UX/UIデザイン
2024/4/28ユーザビリティとUIUXの違いは?ユーザビリティデザインを向上させる施策も紹介
What's New 新着情報

- マーケティング
NEW2024/5/19チャットボットを活用したEFOが画期的!CV率を向上させた活用事例4選
- コンテンツマーケティング
NEW2024/5/18コンテンツマーケティングをする目的は?各企業の目的に合った手法
- コンテンツマーケティング
NEW2024/5/18少人数でも成功|コンテンツマーケティングの体制設計
- コンテンツマーケティング
NEW2024/5/18【比較】コンテンツマーケティンの費用対効果は実際どうなの?
- Web制作
NEW2024/5/18ランディングページの設置場所はどこがいいの?目的別の設置場所
- Web制作
NEW2024/5/17CV率アップ!今すぐ試したいランディングページの導線設計
Recommend オススメ記事

- Web制作
2024/4/13BtoBのビジネスを加速|選び抜かれた14の企業とWebサイト制作の極意
- Web制作
2024/4/13ホームページリニューアルの費用の相場は?流れ、メリットデメリット、ポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- Web制作
2024/5/5コーポレートサイトの更新代行におすすめの業者3選|選ぶ際のコツとは
- Web制作
2024/4/9オウンドメディアの効果的な運用方法を知りたい!体制の整え方も解説
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2024/5/5コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介