集客できるホームページのデザイン15選|デザインの考え方についても紹介
Webでの集客をおこなう際に欠かせないホームページ。施すデザインによっては、成果にも大きな影響を与えます。ホームページを制作するとき、「どのようなデザインにするとユーザーに響くのか」不安に感じる方もいるでしょう。ホームページの制作をおこなうときは、この記事で説明する点を把握しておきましょう。
ホームページ制作に悩む担当者の人は、ぜひ参考にしてください。
- 集客できるホームページを作りたい人
- ホームページをリニューアルしたい人
- ホームページデザインに悩んでいる人
データ分析、UX/UI設計に基づく戦略とデザインで伝えたい価値を伝わるカタチに。
ビジネス成果に貢献するホームページ制作・構築を提供します。
参考になるホームページのデザイン15選
企業のホームページを持つ人は年々増えていっており、ユーザーの興味を引くためには、他社との差別化が必要です。そのため、ホームページには流行を取り入れつつ、自社の特徴を表現する必要があります。
以下にホームページのデザイン例を紹介していくので、ぜひ参考にしてください。
- 森の株式会社
- 桜十字病院
- 株式会社スープストックトーキョー
- Uniform Circus BEAMS
- 株式会社blue studio
- 株式会社大栄鉄工所
- 株式会社TESS
- 株式会社アブ・アウト
- 株式会社松本ポートリー
- 株式会社ユニクロ
- 株式会社デンソー
- 福助株式会社
- サントリーホールディングス株式会社
- 株式会社シー・アイ・シー
- 三井物産株式会社
「森の株式会社」

森の株式会社は、図書館とカフェが融合した施設「森の図書館」を運営している企業です。森の図書館は働く大人が気軽に読める図書館をコンセプトにしており、本を読みながら飲食を楽しむことができます。
森の株式会社のホームページでは、「森の図書館」に関する情報がふんだんに掲載されているのが特徴です。トップページは図書館内の風景が写真で紹介されており、「NEWS」には本のプレビューや採用情報が掲載されています。「NEWS」のコンテンツは横スクロールができるようになっており、画像をクリックすることで、詳細ページへ移動することが可能です。
カフェのコンテンツでは、飲食メニューや料金、利用する際のシステムなどが料金表として記載されています。詳細ページは設置されていませんが、表示が切り替わるだけなので、料金などの必要な情報をすぐに確認できます。
なお、トップページ右上のメニューにある「COTACT」では、問い合わせとともに予約が可能です。掲載されている写真にもこだわりが感じられ、コンセプトが伝わりやすいデザインです。
「桜十字病院」

桜十字病院は、熊本県にある総合病院です。「生きるを満たす」をコンセプトに掲げ、関わるすべての人々が幸せになるような医療の提供を目指しています。桜十字病院のホームページはページを訪れた際、コンセプトである「生きるを満たす」が目に飛び込んできます。背景はサイト全体を通じて白を基調としており、病院ならではの清潔感を感じさせます。
また、スタッフと患者様がやり取りをしている写真や画像が、多く使用されていることもポイントです。現場の風景を写真で掲載することにより、利用を検討するときにイメージがしやすくなるでしょう。「外来」のページでは、一般外来と専門外来のスケジュールと担当医を一覧表で記載。担当医の名前をクリックすると、医師の顔写真と経歴を確認できます。
ページ下部には「よくアクセスされるページのご案内」というコンテンツで、アクセス率の多い内容を一つにまとめられており、必要な情報をすぐに取得できます。ユーザビリティを意識した設計がサイト全体に取り入れられており、誠実な印象を与えるデザインです。
「株式会社スープストックトーキョー」
株式会社スープストックトーキョーは、東京を中心に飲食店を展開している企業です。「世の中の体温を上げる」をキャッチコピーとし、ファミリーレストラン「100本のスプーン」をはじめ、複数の飲食サービスを展開しています。株式会社スープストックトーキョーのホームページは、白を基調としたシンプルで見やすいデザインです。トップ画面の上部にはキャッチコピーとともに、街の風景を写した画像が掲載されています。
画像のすぐ下には展開する事業が掲載されており、ロゴをクリックすることで事業ごとのホームページへ移動することが可能です。事業ごとのホームページもそれぞれに工夫がされていますが、なかでも「100本のスプーン」は特徴的なデザインがされています。100本のスプーンのホームページを開くと、ファーストビューで動画が始まります。ファーストビュー全体が動画となっているため、訪れた方にまるでCMを見ているかのような印象を与えます。
動画はレストランに入店するところから始まり、ちゅうぼうの風景や豪華な料理、子どもの遊び場から家族の団らんまで一連のシーンが流れる仕様です。実際に利用されているシーンを見ることで、閲覧者も利用する際のイメージがしやすくなります。
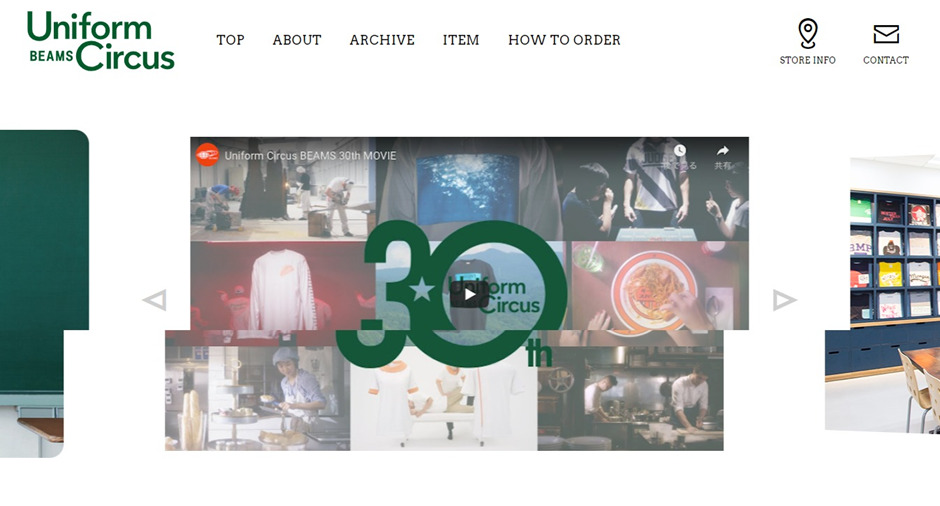
「Uniform Circus BEAMS」
Uniform Circus BEAMSは、学校や企業の制服やユニフォームを制作している企業です。医療服や学生服などの制作をはじめ、依頼に応じてさまざまなジャンルの制服を手掛けています。Uniform Circus BEAMSのホームページは、スライドショーで始まります。制作を請け負っている分野の商品画像をスライドショーで紹介しており、再生すると実際に商品を着用しているシーンが流れます。
実際に着用しているシーンを流すことで、商品を手に取っていなくても、イメージがしやすくユーザービリティも高くなります。サイトの至るところにユーザーへの配慮がされていることから、ユーザビリティの高いデザインといえるでしょう。
「株式会社blue studio」
株式会社blue studioは、建築設計や不動産業などを幅広く事業を展開しており、一級建築士事務所にも登録されている企業です。もともとはデザイン会社として創立されており、「物件から物語へ」という言葉を使命に掲げ、生活を豊かにするモノのデザインをおこなっています。株式会社blue studioのホームページは、デザイン会社らしくおしゃれでシックなデザインが特徴です。
トップページをスクロールすると「Magazine」が掲載されていますが、背景にこれまでとは異なる配色がされており、目立つような仕様となっています。デザイン自体はシンプルですが、制作者のこだわりが感じられるページといえるでしょう。
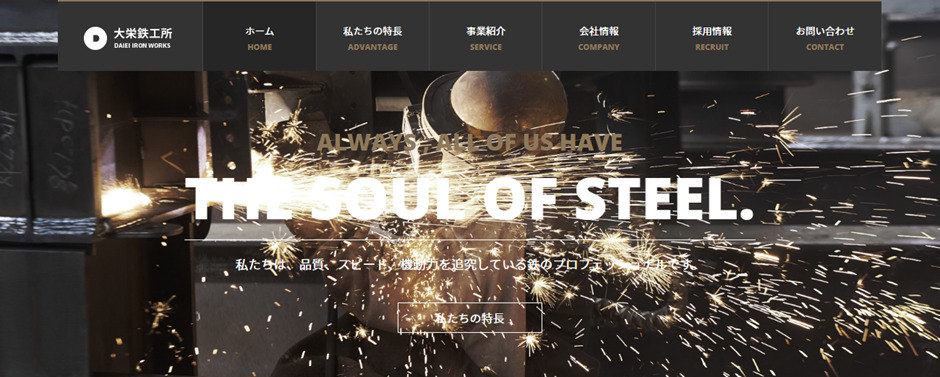
「株式会社大栄鉄工所」

株式会社大栄鉄工所は、鉄鋼工事を40年間続けてきた企業です。「愛と勇気に満ちあふれた世の中を創造する」ことを理念として、暮らしの支えでもある鉄骨の事業を提供しています。大栄鉄工所のホームページでは、黒をメインカラーとして使用。サイトのところどころには黄土色が取り入れられており、鉄鋼工事で使用する鉄を連想させるようになっています。
ファーストビューでは、「THE SOUL OF STEEL.」という英字のキャッチコピーが大きく表示されるようになっています。「THE SOUL OF STEEL.」は「鋼鉄の魂」を意味する言葉で、これまで培ってきた経験や品質にこだわる想いを感じさせます。
コンテンツの一つである「人材の特長」では、社員編成のこだわりや教育体制、有資格者数を提示するなど深い内容までを説明しています。サイト全体を通じて事業へのこだわりが掲載されており、事業への情熱が伺えるページといえるでしょう。
「株式会社TESS」

株式会社TESSは車いすの開発から製造、販売までをおこなっている企業です。「障害者も健常者も共に生活に希望を乱せる社会」の実現を図るべく、足こぎ車いす「COGY」をはじめ、これまでにはない車いすの開発をおこなっています。株式会社TESSのホームページは、ファーストビューで車いすが大きく表示される仕様です。
表示される車いすは一般的なイメージと異なるデザインであるため、ユーザーに強いインパクトを与えるでしょう。一方でサイト全体のデザインは、分かりやすくシンプルであることが特徴です。車いすのイメージカラーとなる黄色は、商品のブランドサイト「COGY」でも背景に使用されており、商品のイメージカラーとして認知しやすくなっています。
「株式会社アブ・アウト」

株式会社アブ・アウトは、ラーメン文化を世界に拡大するための先駆者ともいえる企業です。北海道の旭川で「らーめん山頭火」をオープンしたことから始まり、こだわりの味で一躍人気店となりました。
株式会社アブ・アウトのホームページは、らーめんと創業地への情熱を、余すところなく伝えているのがポイントです。「山頭火」では創業からの歴史が紹介されています。コンテンツ内では白黒画像と鮮やかなカラー画像が並列で並べられており、双方のギャップから創業当時に続く歴史を感じられるようになっています。サイト全体で動画が複数使用されているため、ユーザーも店舗や商品のイメージがしやすいでしょう。
「株式会社松本ポートリー」

株式会社松本ポートリーは、長崎県の島原にある養鶏場です。家族経営だからこそできるこだわりの生育方法で鶏を育てており、「口福たまご」「口笑たまご」の商品を販売しています。
株式会社松本ポートリーのホームページは、メッセージ性を押し出したデザインが特徴的です。ファーストビューでは3枚の画像が繰り返されて表示されますが、すべてに「めでたい」と「たまご」という言葉が使用されています。同じ言葉を繰り返し使用することで、コンテンツに統一感が出ており、メッセージがより強調されています。
カラーはサイト全体で赤・黄色・白の三色が使われているため、全体的に明るい印象を与えます。
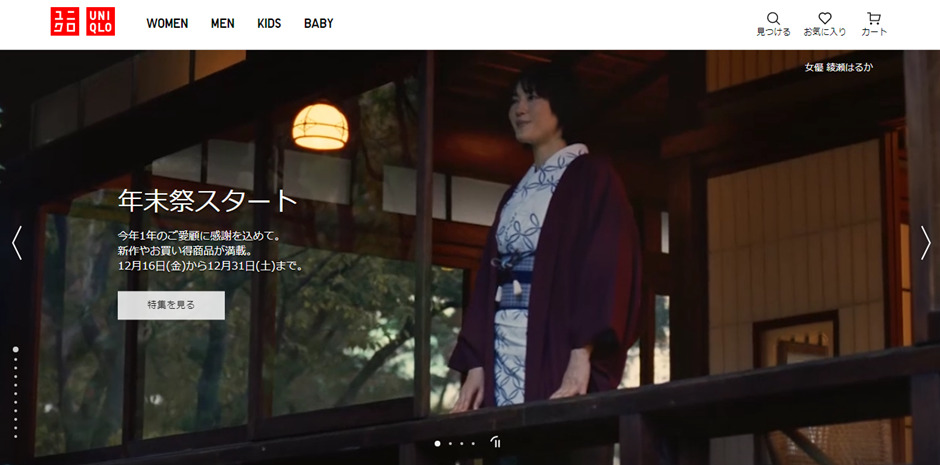
「株式会社ユニクロ」

株式会社ユニクロは、世界にシェアをもつファッションブランドです。
トップページのアイキャッチには動く画像が使用されており、ページを訪れた瞬間から躍動感を感じさせます。また、モデルを遠距離から撮影されているため、風景と人物の対比がほどよく、ページ全体もスッキリとした印象です。
また、画像それぞれには異なる特集がまとめられており、気になる商品があった際は画像をクリックすれば詳細ページに移動できます。ボタンリンクなどを探す必要がないため、ユーザーもクリックしやすいでしょう。
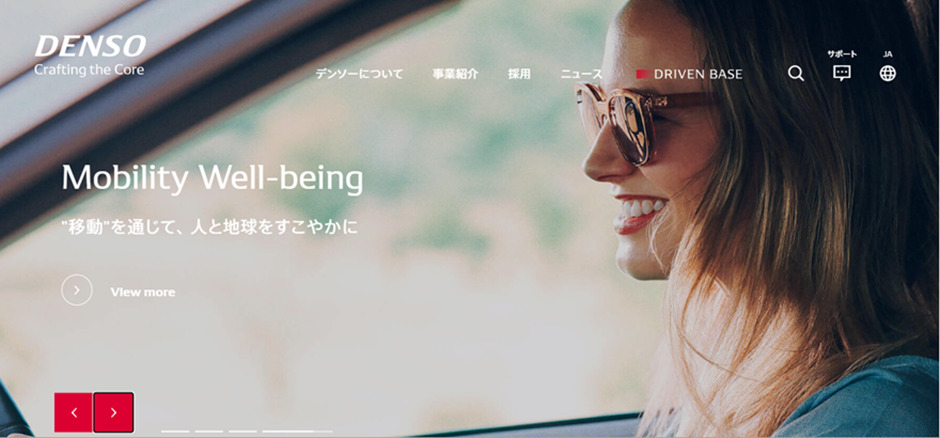
「株式会社デンソー」

株式会社デンソーは、自動車の部品メーカーです。「一人ひとりにウィービルな日常を」をビジョンに掲げ、先進的な技術を使用して、自動車のシステムや部品などを世界中に提供しています。
ファーストビューでは、4つの画像がスライドショーとして流れてきます。画像で使用されている文字は、カーソルを当てることで背景が赤色に変わる仕組みとなっており、目立つようなデザインとなっています。
車は日常的に使用するものであるため、サイト全体を通じて、日常生活に焦点を当てた画像が多く使用されているのが特徴です。自分に身近なシーンが紹介されているため、親近感も湧きやすいでしょう。
「福助株式会社」

福助株式会社は、靴下・ストッキング・下着などの製造販売をおこなう企業です。モノ作りに対してのこだわりがあり、伝統や技術を未来へ継承していくための取り組みもおこなっています。自社商品もこだわりをもって制作がされており、福助株式会社のホームページでは、商品を掲載した画像が多数掲載されているのが特徴です。
とくに「TOPICS」のページでは、個性的なデザインの商品を日常で着用している風景が掲載されており、自分が着用するときのイメージがしやすくなっています。加えて使用されている画像は撮り方などにこだわりが感じられ、商品の美しさや魅力が存分に伝わってきます。
「サントリーホールディングス株式会社」
サントリーホールディングス株式会社は、幅広い種類の飲料を販売している企業です。お酒だけでなく、清涼飲料水の製造や販売もおこなっています。サントリーグループは「水と生きる」をキャッチコピーとしており、CMなどでもおなじみ。
ファーストビューはキャッチコピーと併せて、背景に大自然を感じさせる富士山の画像が背景に使用されています。壮大な印象を与える画像と企業理念が組み合わせて載せられており、記憶にも残りやすいデザインといえるでしょう。
なお、サントリーホールディングス株式会社は「水」を企業イメージとしており、ホームページ内の文字色は水色が基調です。対してサイト全体は、白色のベースカラーと水色が使用されているため、開放感のあるデザインとなっています。
「株式会社シー・アイ・シー 」

株式会社シー・アイ・シーは、あらゆる害虫の駆除をおこなう企業です。企業理念には「挨拶」と「感謝」を掲げており、人とのつながりを大切にしています。
ホームページのベースカラーは青と白が使用されており、「駆除」などのコンテンツでありがちな、刺激的な印象を与えないデザインです。トップページ画面は、ビルなどの建物で囲われた画像を使用。画像上には「環境は私たちが創り、守ります」というメッセージが大きく表示され、強い意志を伝えるとともに、閲覧者へ安心感を与えるでしょう。
「三井物産株式会社」

三井物産株式会社は、日本を代表する総合商社の一つです。金属資源・化学品・IT企業など、さまざまな分野の商品を販売しています。ホームページでは、ファーストビューにて「その志で、世界を動かせ」という文字を強調した動画を掲載。メッセージ性を重視したデザインとなっています。
また、「会社情報」のページでは、ユーザーが飽きずに読める工夫がされています。会社情報に掲載されている情報は、数字が多く単調になりがちです。三井物産株式会社のページでは、文字やアイコンに装飾をおこなうことでメリハリをつけ、ユーザーも最後まで読みやすくなっています。
集客できるホームページデザインの構成

集客できるホームページにするためには、デザインの構成についておさえておきたいポイントがあります。そもそもホームページは、ユーザーにとって使いやすいデザインであることが大切です。使いにくいホームページでは、ユーザーがなかなか目的を果たせず、成果にもつながりません。ホームページのデザイン制作をおこなうときは、以下の要素をおさえて構成を組み立てていきましょう。
- フォームまでの導線がわかりやすい
- ユーザーの目的を達成しやすい
- 必要なコンテンツが整理されている
- カテゴリごとの階層構造ができている
- 階層が深くなりすぎていない
フォームまでの導線がわかりやすい
集客できるホームページデザインの特徴は、フォームまでの導線がわかりやすいことです。導線は成果に影響を与えるものであるため、ユーザーが迷うことなく目的のページにたどり着けるようなデザインにする必要があります。たとえば商品購入をコンバージョンとしたサイトであれば、トップページから購入フォームまでスムーズにたどり着けるような、道筋を立てることが大切です。
目的までスムーズにたどり着けるとユーザーはストレスを感じにくいため、商品の購入も見込めるでしょう。なお、導線はページごとに、分かりやすい配置とデザインを意識することが大事です。すべてのページに分かりやすい導線を配置しておけば、ユーザーは迷うことがなく、どのページからでもすぐに目的地へたどり着けます。
ユーザーの目的を達成しやすい
ホームページは、ユーザーが目的を達成しやすい構成であることが重要です。情報が整理されておらず、導線も分かりにくい状態だとユーザーは迷ってしまい、なかなか目的を達成できません。ストレスを感じてしまった場合には、ホームページから離脱してしまうでしょう。ユーザーを離脱させないためにも、掲載する情報は整理し、分かりやすいレイアウトにしておくことが大切です。
なお、分かりやすいレイアウトとは、ユーザー目線で考えることが大事です。どれだけ充実した情報を掲載しても、ユーザーが探すのに時間がかかるようでは、分かりやすいレイアウトとはいえません。情報のグループ化・配色・配置などに配慮し、サイトを訪れたユーザーがひと目見ただけでわかるように、情報を整理する必要があります。ユーザー目線で情報を整理することで、ユーザーが目的を達成しやすいレイアウトになるでしょう。
必要なコンテンツが整理されている
集客できるホームページは、必要なコンテンツが整理されています。ユーザーは求める情報を探して、ホームページを訪れます。コンテンツが整理されていなければ、必要な情報を見つけられず、目的を果たすことができません。求める情報がないと判断されてしまうと、諦めてホームページから離脱してしまうでしょう。
ユーザーの離脱を防ぐには、ユーザーが必要とするコンテンツを整理しておくことが大切です。コンテンツを整理しておくことで、ユーザーはすぐに必要な情報を得られます。
コンテンツの整理をおこなうときは、コンテンツマップの作成などをしましょう。コンテンツマップを作成することでコンテンツが可視化され、全体像の把握が可能となります。どこにどのような情報があるか分かりやすくなるため、ユーザーも情報を見つけやすくなるのです。
カテゴリごとの階層構造ができている
集客できるホームページは、カテゴリが階層構造になっているのがほとんどです。ツリー型とも呼ばれる構造で、カテゴリが階層に分けて順に配置されています。たとえば会社概要では、
「トップページ>会社概要>代表者メッセージ・IR情報・展開事業」
というような構造です。目的のカテゴリをクリックすることで、詳細ページへアクセスできます。
階層構造は流れが分かりやすいため、ユーザーが目的とする情報を見つけやすいのが特徴です。分かりやすいレイアウトに加え、導線にも分かりやすいデザインを施すことで、よりスムーズに読み進められます。なお、階層構造はSEO対策としても効果的です。クローラーがサイト内を巡回しやすくなるため、検索エンジンの評価が上がりやすくなります。
階層が深くなりすぎていない
メリットが多い階層構造ですが、海藻が深くなりすぎないように注意しましょう。階層が深すぎると、ユーザーは情報を探しにくくなります。
探す手間と時間がかかってしまうと、ストレスの原因となり、ホームページから離脱してしまう可能性が高くなります。適度な階層であれば長々と構造を辿ることなく、目的とする情報を見つけられます。
ホームページの階層は、トップページから3~4層ほどにしておきましょう。
ホームページ作成の際のデザインのやり方

ホームページのデザインをおこなうときは、適切な手順に沿って進めていくことが大切です。適切な順序で作業を進めることで作業効率も上がり、結果的にはクオリティアップにも仕上がります。
- 載せたいコンテンツの整理
- ラフデザインの作成
- デザイン
- 実装
載せたいコンテンツの整理
ホームページを訪れるユーザーのほとんどは、何らかの目的をもっています。目的をもったユーザーはページ全体を確認するわけではなく、訪れた瞬間から目的の情報を探して行動するものです。そのようなユーザーを成果につなげるには、目的達成をサポートする必要があります。コンテンツを整理し、分かりやすく提供することで、ユーザーは目的を達成しやすくなるでしょう。コンテンツの整理をおこなうときは以下の内容を考慮し、優先順位を決めるのがおすすめです。
- 自社が伝えたい情報は何か
- ユーザーが求める情報は何か
- ユーザーが目的を達成するには、どのような構成にすればよいか
コンテンツの整理は、ホームページに掲載したい内容や要素を大まかにまとめる段階です。ホームページの方向性が決まることになるため、社内で十分に話し合いをおこないましょう。
ラフデザインの作成
「ラフデザイン」とは、Webページのイメージやレイアウトの設計図にあたるものです。Webサイト制作ではワイヤーフレームとも呼ばれ、掲載するコンテンツのレイアウトを具体的に構築していきます。
ラフデザインでは、はじめにサイト全体の設計を作成するのが一般的です。ワイヤーフレームツールなどを活用して、ページの配置やサイト全体のレイアウトなどを決めていきます。
デザイン
ラフデザインで大まかな設計図を作成したあとは、設計図をもとに具体的なデザインをしていきましょう。デザインをおこなうときは、デザインソフトを利用するのが一般的です。
ツールを活用し、アイコンやロゴ、背景などのデザインを作成していきます。なお、よく利用されるデザインソフトには、Adobeシリーズなどがあります。ソフトのつい書い方については、以下の記事も参考にしてみてください。
実装
デザインが完成したあとは、CMS(コンテンツ管理システム)への実装です。プログラミング言語などを用いて、CMSへコーディングをおこないます。Webデザインの実装に使用する言語としては、「HTML」と「CSS」などが挙げられます。HTMLは文章を構造化するためのものであり、CSSは要素の装飾を目的として使用する言語です。コーディングをおこなって文章や画像を構造化させることで、デザインをCMSへ適用させていきます。
レスポンシブ対応とは、デバイスによってレイアウトが変わるWebデザインのことです。レスポンシブ対応をしていないWebサイトは、PC以外のデバイスで閲覧したとき、レイアウト崩れを起こすことがあります。レスポンシブ対応をおこなうことで、スマートフォンなどでも快適にサイトを閲覧できます。
まとめ
ホームページは、企業の魅力をユーザーに認知してもらうために、重要な役割を担うものです。より多くの集客を目指す際には、ユーザーのためのデザインを施す必要があります。ホームページのデザインを考えるときは、以下のポイントをおさえましょう。
- 他社のデザイン強みを分析することで自社ホームページにも活かせる
- ユーザーが使いやすいデザイン構成を考える
- 適切な手順に沿ってデザインをおこなうことでクオリティアップにつながる
ホームページ制作をおこなうときは集客できるデザインを施し、より多くの集客をめざしましょう。
使いやすいデザインを意識した集客が出来るホームページ制作

ユーザーに響くデザインでホームページへ集客し、問い合わせを増やしていきませんか?
- ホームページに最近の流行を取り入れていきたい
- 問い合わせに繋がるようなデザインにしてほしい
- 集客できるホームページを作ってほしい
ホームページ制作なら
THINkBALにお任せください
Relation 関連記事

- マーケティング
2024/4/28【2024年版】ホームページのリピーターを増やす5つの方法を解説
- マーケティング
NEW2024/5/19チャットボットを活用したEFOが画期的!CV率を向上させた活用事例4選
- コンテンツマーケティング
NEW2024/5/18【比較】コンテンツマーケティンの費用対効果は実際どうなの?
- Web制作
NEW2024/5/18ランディングページの設置場所はどこがいいの?目的別の設置場所
- Web制作
NEW2024/5/17CV率アップ!今すぐ試したいランディングページの導線設計
- コンテンツマーケティング
NEW2024/5/16【リード獲得】コンテンツマーケティングにおけるホワイトペーパーの重要性
What's New 新着情報

- マーケティング
2024/5/21【プロが解説】Webマーケティングとは?3つの種類と効果の出る施策を徹底解説!
- Web制作
2024/5/21もう迷わない|プロが教える信頼できるサイト制作会社の選び方ガイド
- Web広告
2024/5/21Web広告の予算配分はどうする?予算の決め方や費用相場も解説
- マーケティング
NEW2024/5/19チャットボットを活用したEFOが画期的!CV率を向上させた活用事例4選
- コンテンツマーケティング
NEW2024/5/18コンテンツマーケティングをする目的は?各企業の目的に合った手法
- コンテンツマーケティング
NEW2024/5/18少人数でも成功|コンテンツマーケティングの体制設計
Recommend オススメ記事

- Web制作
2024/4/13BtoBのビジネスを加速|選び抜かれた14の企業とWebサイト制作の極意
- Web制作
2024/4/13ホームページリニューアルの費用の相場は?流れ、メリットデメリット、ポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- Web制作
2024/5/5コーポレートサイトの更新代行におすすめの業者3選|選ぶ際のコツとは
- Web制作
2024/4/9オウンドメディアの効果的な運用方法を知りたい!体制の整え方も解説
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2024/5/5コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介