
問い合わせフォームの離脱率が高い!今すぐ試したい6つの改善策
Webサイトの入力フォームは、訪問者が情報提供や申し込みをおこなう重要なコンバージョンポイントです。しかし、訪問者が入力フォームを見つけると、離脱してしまうことが多いのが事実です。ユーザーの離脱を防ぎ、入力フォームにてアクションしてもらうためにも、すぐできる対策から着手していく必要があります。
- CVRを改善したい人
- Webサイトのフォーム内の離脱率を下げたい人
- フォームの改善方法を知りたい人
この記事では、入力フォームの離脱率を改善する方法や、離脱率の高い理由についてご紹介します。
ユーザーがフォームの入力へと進み、コンバージョンを達成しやすくするためにも、ぜひ参考にしてみてください。
入力フォームの離脱率を改善する方法6選

さっそく、入力フォームの離脱率を改善するための方法を解説します。どのように入力フォームの離脱を防げばいいのか、対策に悩んでいる方は施策のヒントにしてみてください。
フォームまでの導線を見直す
フォームの離脱率を改善するための方法として、まず検討すべき方法は、フォームまでの導線を見直すことです。Webサイト上でフォームに到達するまでのステップがわかりやすく、スムーズであることは、ユーザーの離脱に大きく影響します。具体的に、どのような導線が理想とされているのか、以下を解説します。
ナビゲーションメニュー
Webサイトのメニューからフォームへのリンクが簡単に見つかるように配置します。メニュー項目やボタンの表現がわかりやすく、目的地が明確であることが重要です。配置場所としては、ページの上部に横並びで配置したり、右上にハンバーガーアイコンを設置し、アイコンをクリックするとメニューが一覧形式で表示されるようにしたりするケースが多いです。
サイトのデザインによっては、ページのサイドにメニューを一覧で表示させるのもおすすめです。いずれにせよ、「ユーザーがメニューの存在をすぐ把握できること」を意識します。
コンテンツ内リンク
Webページ内にフォームへのリンクを設置し、関連するコンテンツとの連携を強化しましょう。訪問者は興味を持ったコンテンツからフォームにアクセスしやすくなります。サイト内で興味のあるコンテンツにすぐにアクセスできるようになれば、行動意欲が高まりやすくなります。行動意欲が高まったタイミングでスムーズにフォームにアクセスできるようにすることが重要です。
そのためには、内部リンクを設置して終わりではなく、コンテンツを最後まで読み終わった後にそのままアクションを起こせるよう、「お問い合わせはこちら」などのテキストリンクを設置し、そのままフォームへと誘導することも重要でしょう。
キャッチページ
フォームへの導線を強化するため、キャッチページ(着地ページ)を設定しましょう。キャッチぺージを設定しなければ、そもそも訪問者をフォームへと誘導することができません。
問い合わせや資料請求、会員登録など、サイト上でのコンバージョンに焦点を当て、キャッチぺージから訪問者をフォームに誘導できるようにしましょう。
クリックパスの最適化
Webサイト内でのクリックパスを最適化して、訪問者が簡単にフォームに進むことができるように工夫しましょう。クリックパスとは、訪問者による一連の流れ・動きます。
たとえば、「検索エンジン」→「自社のトップページに着地」→「特定のコンテンツを閲覧」→「問い合わせ」のようなイメージです。スムーズなクリックパスを実現するためにも、不要なステップや遷移を削減し、直接的な導線を意識しましょう。
フォームへの導線を改善することで、訪問者が簡単にフォームにアクセスできるようになります。結果的に、離脱率の低減に寄与するため、ユーザーフレンドリーなWebサイト設計に注力しましょう。
CTAボタンの見直し

フォームの離脱率を改善するために、CTAボタンの見直しも重要です。CTAボタンは訪問者に「問い合わせ」「資料請求」などの具体的な行動を促す役割を果たす存在です。そのため、ボタンのデザインや配置場所に注意を払う必要があります。
CTAボタンのの基本としては、目立つデザインを取り入れることです。色使いやボタンの大きさを工夫して、訪問者の視線を引き付けましょう。また、ボタンのテキストは分かりやすく、具体的な行動を示すものであるべきです。たとえば、「送信する」「資料をダウンロード」などが上げられます。
CTAボタンの配置では、フォームの内容に関連する場所へ配置し、訪問者がスムーズにフォームにアクセスできるような工夫が求められます。また、複数のCTAボタンを設置する場合は、優先度を明確にし、訪問者が混乱することなく必要なボタンを選べるように配慮しましょう。
CTAボタンは設置したらゴールではありません。定期的にSTAボタンの効果を測定・分析し、必要に応じて改善を繰り返します。A/Bテストなどを活用して、最適なデザインやテキストを見つけ出すことが、離脱率の低減において重要です。CTAボタンの見直しは、フォームのコンバージョン率向上に向けた重要なステップといえるでしょう。
CTAボタン付近のリンクの削除
フォームの離脱率を改善するためにも、CTAボタン付近の不要なリンクを削除しましょうCTAボタン周辺に余計なリンクがあると、ユーザーがフォームを記入する際に注意がそれてしまう可能性あるためです。結果的に離脱の原因となるため注意しなければなりません。
訪問者の離脱を防ぐためにも、CTAボタン周辺にある他のリンク(ナビゲーションメニューやサイドバー、フッターリンクなど)を見直しましょう。CTAボタン付近のリンクが、訪問者をフォームから遠ざけてしまう可能性があります。不要なリンクは一時的に非表示にするか、フォームが送信された後に表示されるように設定すると良いでしょう。
また、CTAボタン周りのコンテンツの整理も必要です。フォームの前後に過多なテキストや画像がある場合、訪問者の注意がそれぞれのコンテンツに向いてしまいます。
必要な情報は提供しつつ、シンプルなデザインにすることで、CTAボタンの明確さが際立ち、離脱率の低減に貢献します。
上記の変更をおこなったら、アクセス解析やユーザーテストを実施し、効果を確認しましょう。訪問者の行動と反応をモニタリングし、フォームへのコンバージョンが向上していることを確認することが重要です。
フォーム項目の整理

フォーム項目の整理は、ユーザーにとってスムーズな入力体験を提供するために非常に重要です。過度に多くの項目を要求すると、ユーザーがフォームを完成させるのが面倒に感じ、離脱率が上がる可能性があります。
離脱率を下げるためにも、フォームに含まれる項目を吟味し、本当に必要な項目だけを残すように心掛けましょう。たとえば、登録フォームであれば、ユーザー名、メールアドレス、パスワードなど、最低限の情報でアカウントを作成できるようにします。余計な項目を削除することで、フォームのシンプルさが向上し、ユーザーはスムーズに操作を完了できます。
あわせて、フォーム項目の配置を検討しましょう。似たような情報をまとめて入力できるように、適切なグループ化をおこないます。また、項目の説明や入力時のヒントも適宜盛り込み、ユーザーが正確な情報を提供できるように工夫することも重要です。
フォームにおいて必須ではないものの、「進捗バー」を追加することもおすすめです。ユーザーに進行状況を視覚的に示すことで、長いフォームでも挫折せずに入力を続けやすくなる傾向にあります。
ユーザビリティを向上させることがフォームからの離脱を防ぐことにつながるため、ユーザー目線でフォームの項目やガイドなどを検討してみましょう。
フォームの項目改善については、こちらでより詳しく解説しています。
自動入力機能を搭載する
自動入力機能は、入力フォームの離脱率を減少させるためにも効果的です。ユーザーが同じ情報を繰り返し入力する手間を省けるため、負担を軽減することにつながります。
たとえば、ブラウザの自動入力機能を活用することで、ブラウザが記憶した「名前」「メールアドレス」「住所」などを、入力時に候補として表示してくれます。訪問者としては、何度も同じ内容を入力する手間がかからなくなるので、入力時のストレス軽減にも効果的です。
また、サードパーティのパスワードマネージャーや自動入力ツールを導入することも検討しましょう。上記のツールは、セキュリティを強化しながら、ユーザーによる手動入力を大幅に削減します。
可能であれば、フォーム内での情報の一貫性を保つために、選択肢のプルダウンメニューやラジオボタンなどを設けるのも良いでしょう。これにより、ユーザーが情報を正確に入力しやすくなるため、双方にとって大きなメリットです。
入力フローの表示改善
入力フローの表示を改善することは、入力フォームの離脱率の低下のためにも重要です。表示を改善するだけで、ユーザーのストレスを軽減し、スムーズな入力を実現しやすくなります。
たとえば、ユーザーが入力フローを理解できるように、フォームの上部に進行ステップを示す進捗バーを配置する方法があります。進捗バーでフローが可視化できれば、ユーザーはどの段階まで入力が進んでいるのかが一目でわかります。また、各ステップにはわかりやすいタイトルや説明文を付け加え、ユーザーに対して何を入力してほしいのか明示しましょう。
また、ユーザーの入力に誤りがあることを知らせるために「エラーメッセージの表示」も取り入れます。エラーの理由と必要な入力内容を分かりやすく説明させるメッセージを表示させることで、ユーザーが問題部分を把握しやすくなります。エラーメッセージを取り入れる際には、直感的に解決策を把握できるように設計してください。
フォームの離脱回避のためにも、ユーザーにとってストレスの少ない方法で入力フローを進めるような工夫が必要です。
入力フォームの離脱率が高い4つの理由

入力フォームの離脱率が高い理由は様々ですが、主な要因として大きく4つが挙げられます。ユーザーがフォーム入力を途中で中断する原因を理解し、改善策を考えるためにも、以下の理由を見ていきましょう。
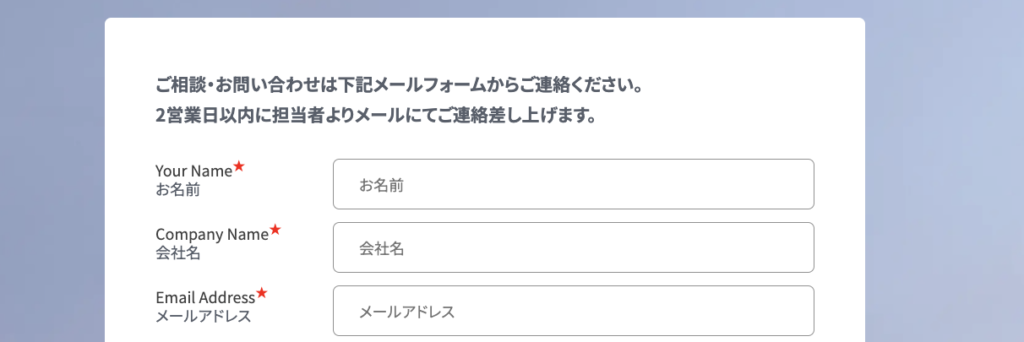
入力したくない情報は必須項目にある
入力フォームで特に離脱率が高い理由の一つは、入力したくない情報が必須項目として設けられていることです。特に、プライバシーに関わる情報の入力を避けたいと考えるユーザーは多く、離脱率上昇に起因していることがあります。
具体的には、住所や電話番号、個人情報に関連する情報が必須項目に含まれていると、ユーザーは自分のプライバシーの流出の恐れから、入力をためらうことがあるのです。
企業としてはユーザーの個人情報関連のデータ獲得は達成したいところではありますが、離脱率を減少させるためには、個人情報を必須項目から外すことをおすすめします。ユーザーがプライバシー流出のリスクを感じなくて済むように配慮しましょう。
なお、必須項目でなくとも、個人情報の入力項目がある場合には個人情報の取り扱い方針を規約などで明確に発信することで、ユーザーが安心して入力しやすくなります。
入力フローが不透明で離脱してしまう
ユーザーが入力フォームを利用するにあたって、フローが分かりにくい状態であると、離脱率が高まることがあります。特に、ユーザーがフォームの入力にどれくらいの時間がかかるのかを把握できない場合、ストレスを感じやすく離脱につながります。
実際フォーム入力には手間や時間がかかるため、「どれくらいを想定しておけばいいのか」はユーザーにとって必要な情報です。仮に長時間かかる場合や多くの入力項目がある場合には、事前に知らせることでユーザーのストレス軽減につながります。
また、進捗バーを表示して、ユーザーに進捗状況を可視化することで、フローの不透明さを解消できるでしょう。
導線がわかりづらく入力フォームにくるはずではなかった
フォームの離脱が高くなる原因の一つが、「意図せずフォームに到着してしまった」といったケースです。
ユーザーが入力フォームに達するまでの導線がわかりづらい場合、誤ってフォームにアクセスしてしまうことがあります。ユーザーとしては混乱を招きますし、当然ながら離脱の原因となります。
意図しないフォームへのアクセスを解決するためには、Webサイトやアプリのユーザーエクスペリエンスを改善する必要があります。フォームへのアクセスを許可するページやセクションを明示し、他のページから誤ってフォームに遷移することを防ぎましょう。
また、フォームに関連するコンテンツや情報は、ユーザーがフォームに達する前に、適切に説明や案内をおこないましょう。ユーザーが誤った導線に従うことを減少させ、入力フォームへのアクセスが意図通りにおこなわれやすくなります。
入力フォームの離脱率を改善するにはサイト全体の見直しが必要

入力フォームの離脱率を改善するためには、サイト全体の見直しが必要です。ユーザーエクスペリエンスを向上させ、導線を改善することで、フォームへの到達と完了率を向上させることができます。
フォーム画面だけに問題があるわけではない
フォーム画面だけでなく、ユーザーがサイト全体を移動する際のエクスペリエンスも影響します。ユーザーがサイト内で迷子になったり、情報が不足していたりすると、フォーム画面への到達率に影響が出ます。
そのため、フォーム画面の改善だけでなく、サイト全体の使いやすさや情報提供も考慮する必要があります。ユーザー視線でサイト全体を設計することが、フォームの離脱率を改善する鍵です。
全体を改善できるWebサイト改善などを強みとしている会社に依頼する
Webサイト全体を改善できる会社に依頼することで、フォームの離脱率の低下を避けやすくなります。
前項でも触れた通り、フォーム画面の離脱率を改善するには、フォーム画面のみを解決するだけでは、対策としては不十分です。
ユーザーがサイト内でスムーズに移動し、必要な情報を簡単に見つけられるよう、サイト全体を適切に設計しなければなりません。社内での対応が難しい場合には、Webサイト全体の改善に強い会社に依頼し、ユーザーフレンドリーなサイトを構築することが重要です。
当サイトを運営するTHINkBALでは、お客様のサイト全体を改善し、フォームの離脱率を低減させるお手伝いをしております。現状のフォームの離脱率や、フォームへの到達率などと照らし合わせながら、効果の出るサイト制作・改修をお約束します。フォーム改善を依頼する
まとめ
フォーム画面の離脱率を改善するためには、単なるフォームの見直しにとどまらず、サイト全体の改善が必要です。ユーザーがストレスなくサイトを利用でき、情報を簡単に提供できる環境を整えることが、フォームの成功につながるでしょう。
そのためにも、社内でサイト設計に精通する人材が確保できないときには、専門の会社に依頼し、Webサイトの全体改善を検討することが大切です。信頼できる外部会社に任せて、現在のフォームの離脱率の改善を目指しましょう。

Relation 関連記事

- マーケティング
NEW2024/5/19チャットボットを活用したEFOが画期的!CV率を向上させた活用事例4選
- Web制作
NEW2024/5/17CV率アップ!今すぐ試したいランディングページの導線設計
- コンテンツマーケティング
NEW2024/5/16【リード獲得】コンテンツマーケティングにおけるホワイトペーパーの重要性
- Web制作
NEW2024/5/9【施策後CV増加】効果的なEFOを7つに分けて解説!
- Web制作
NEW2024/5/16EFOで離脱率を改善|5つのポイント
- Web制作
NEW2024/5/9EFOでコンバージョン率を改善|今すぐ試したい7つの施策
What's New 新着情報

- マーケティング
NEW2024/5/19チャットボットを活用したEFOが画期的!CV率を向上させた活用事例4選
- コンテンツマーケティング
NEW2024/5/18コンテンツマーケティングをする目的は?各企業の目的に合った手法
- コンテンツマーケティング
NEW2024/5/18少人数でも成功|コンテンツマーケティングの体制設計
- コンテンツマーケティング
NEW2024/5/18【比較】コンテンツマーケティンの費用対効果は実際どうなの?
- Web制作
NEW2024/5/18ランディングページの設置場所はどこがいいの?目的別の設置場所
- Web制作
NEW2024/5/17CV率アップ!今すぐ試したいランディングページの導線設計
Recommend オススメ記事

- Web制作
2024/4/13BtoBのビジネスを加速|選び抜かれた14の企業とWebサイト制作の極意
- Web制作
2024/4/13ホームページリニューアルの費用の相場は?流れ、メリットデメリット、ポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- Web制作
2024/5/5コーポレートサイトの更新代行におすすめの業者3選|選ぶ際のコツとは
- Web制作
2024/4/9オウンドメディアの効果的な運用方法を知りたい!体制の整え方も解説
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2024/5/5コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介





