ABOUT US シンクバルの特長
バランス思考でビジネス成果に貢献する
私たちはWebサイトを成功に導くために、誰に(Who)、何を(What)、どのように(How)伝え、提供するのか、そして戦略とデザイン、先進性と受け入れやすさ、コストとパフォーマンス(投資対効果)のバランスを常に考え、ビジネス成果に貢献することを目指しています。

VALUE PROVIDED
シンクバルの提供価値
THINK BENEFIT
私たちはデジタル領域における戦略パートナーとして、お客さまの商品・サービスの魅力・価値を“データ” × “UX/UI設計”で戦略的にベネフィットに転換することを心がけています。今まで当たり前だと思っていたことに新たな魅力を見出し、ちょっとした驚きやなるほど!といったワクワク感に変えて届けることを目指しています。
- 定性データ
- ・ヒアリング
- ・インタビュー
- ・競合調査
- ・ユーザーテスト
- UX/UI設計
- ・ペルソナ/ジャーニー
- ・コンセプト
- ・デザイン
- ・コピーライティング
- 定量データ
- ・キーサード調査
- ・アクセス解析
- ・広告データ
- ・アンケート
WEB STRATEGY Web戦略の考え方
CONTENTS MARKET FIT
CMF(Contents Market Fit)は成果の出る非常にシンプルなWeb戦略です。コンテンツ(Contents)が適切にマーケット(Market)のニーズに合っている(Fit)状態を目指します。そのために各種リサーチをおこない、次の3つについて最適解を導きます。
- WHO誰に
- ・ユーザーは誰か?
- ・ユーザーの悩みはなにか?
- ・ユーザーはどこにいるのか?
- ・ユーザーはどう行動するのか?
- WHAT何を
- ・どんな商材か?
- ・商材が提供する価値はなにか?
- ・競合する商材との違いはなにか?
- ・商材のベネフィットや独自性はなにか?
- HOWどのように
- ・どうやって届けるのか?
- ・どういう文脈で語るのか?
- ・どういう順番で見せるのか?
- ・どんなデザインで伝えるのか?
EFFORTS ON PROJECTS
プロジェクトへの取り組み
BALANCE THINKING
私たちは、プロジェクトを成功に導くために次の3つのバランスを考慮します。
STRATEGY & DESIGN 戦略とデザイン
見た目にこだわってWebサイトをリニューアルしたけど思ったような成果が出ないというお話をよくうかがいます。これは見た目重視で戦略的な視点が抜け落ちていることが原因です。戦略無きデザインは、端にビジュアルデザインであり本来のデザイン領域のほんの一部でしかありません。私たちはWebサイトに訪問してくれたユーザーに「楽しそう」「便利そう」「気持ち良さそう」といったワクワクする感情を持ってもらえるよう、ユーザー体験を構成する5つの要素を軸に戦略とデザインのバランスを考えていきます。
5 ELEMENTS
ユーザー体験を構成する5つの要素
施策を成功に導くために、戦略段階から始まり、要件、構造、骨格、表層のデザイン段階までのユーザー体験を構成する5つの要素を段階的に構成していきます。3C、STP(セグメンテーション、ターゲティング、ポジショニング)、ペルソナ設計、カスタマージャー分析などのフレームワークを用いたビジネス理解、ユーザー理解を戦略の土台とし、情報設計、構造設計等、表層のビジュアルデザインへとつなげていきます。ビジネス成果を左右する重要な要素と考えています。

- SURFACE表層段階
- ユーザー視点
- デザインの統一性
- 配色
- SKELETON骨格段階
- インターフェースデザイン
- ナビゲーションデザイン
- 情報デザイン
- STRUCTURE構造段階
- インタラクションデザイン
- 情報アーキテクチャ
- SCOPE要件段階
- カスタマージャーニーマップ
- STRATEGY戦略段階
- ユーザーニーズ
- Webサイトの目的
ADVANCE & ACCEPTABILITY
先進性と受け入れやすさ
人は新しいものに惹かれる反面、恐れや使いづらさを覚えます。一方馴染みのあるものには惹かれない反面、親近感や使いやすさを覚えます。私たちは、戦略を土台とした多様な前提を考慮し、MAYA段階理論で提唱されている新しさと受け入れやすさのバランスを追求します。マーケティング視点、UX視点、デジタルの特性であるマルチデバイス、ユーザービリティ、メンテナンス性といった点にも配慮し、ちょっとした驚きの中も受け入れやすさ・安心感のある要素を取り入れたアウトプットを心がけています。そしてアウトプットがユーザーに受け入れられているかどうかユーザーテストなどを実施し、わかりづらい表現は無いか、使いずらいところは無いかといったフィードバックをもらい、魅力・価値を最適に届けられるバランスを検討していきます。
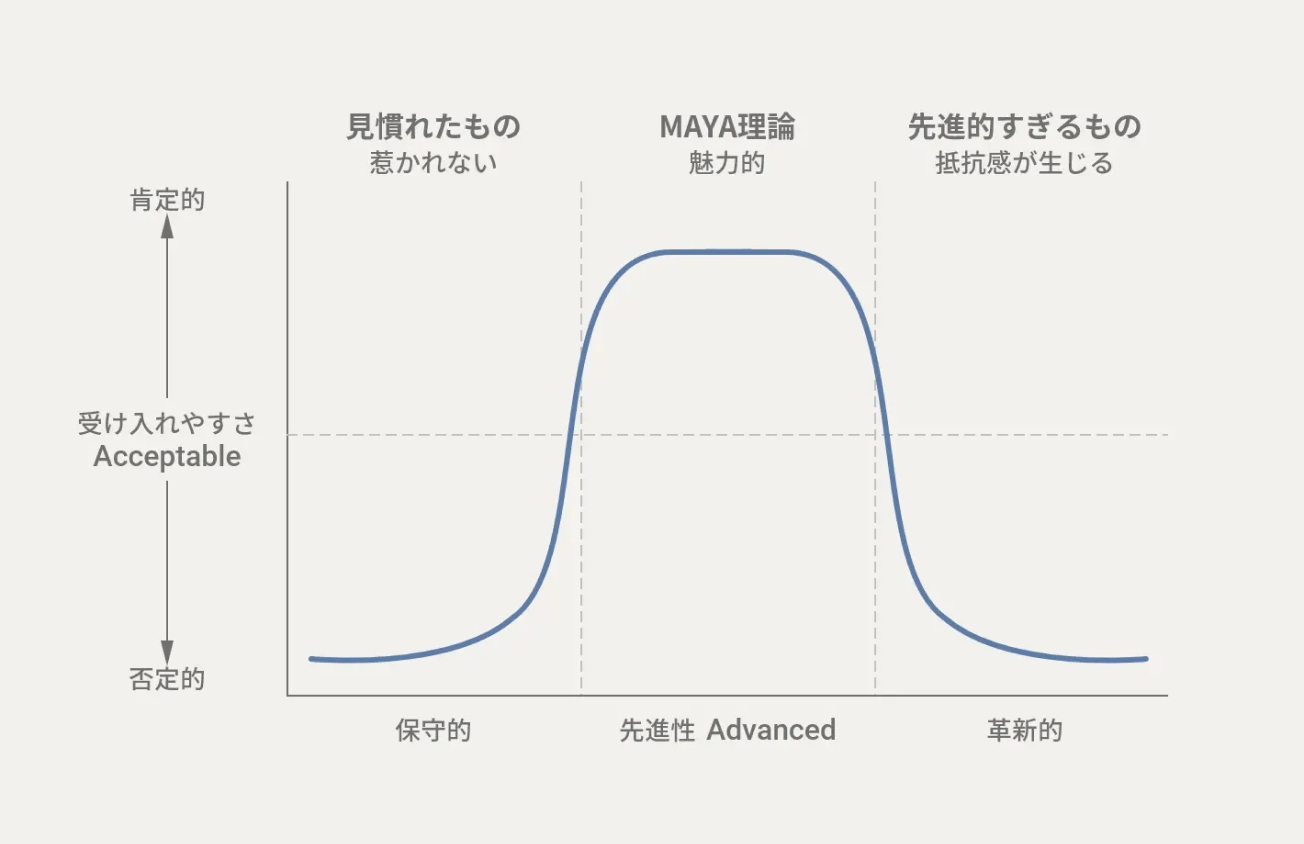
MAYA MAYA理論
MAYAとは「Most Advanced Yet Acceptable」の頭文字を取ったもので、「先進的だが受け入れられるもの」という意味です。1951年に「インダストリアルデザインの父」と呼ばれたレイモンド・ローウィが、著書『口紅から機関車まで』のなかで提唱したデザイン・マーケティング理論で、1940年頃に発見したとされています。人は先進的な独自性のあるものを買いたいと思う、一方で先進的すぎると買いたいという衝動を超えて抵抗を覚えてしまう。この「買う」から「買わない」の臨界点がMAYA段階と呼ばれています。

COST & PERFORMANCE
コストとパフォーマンス
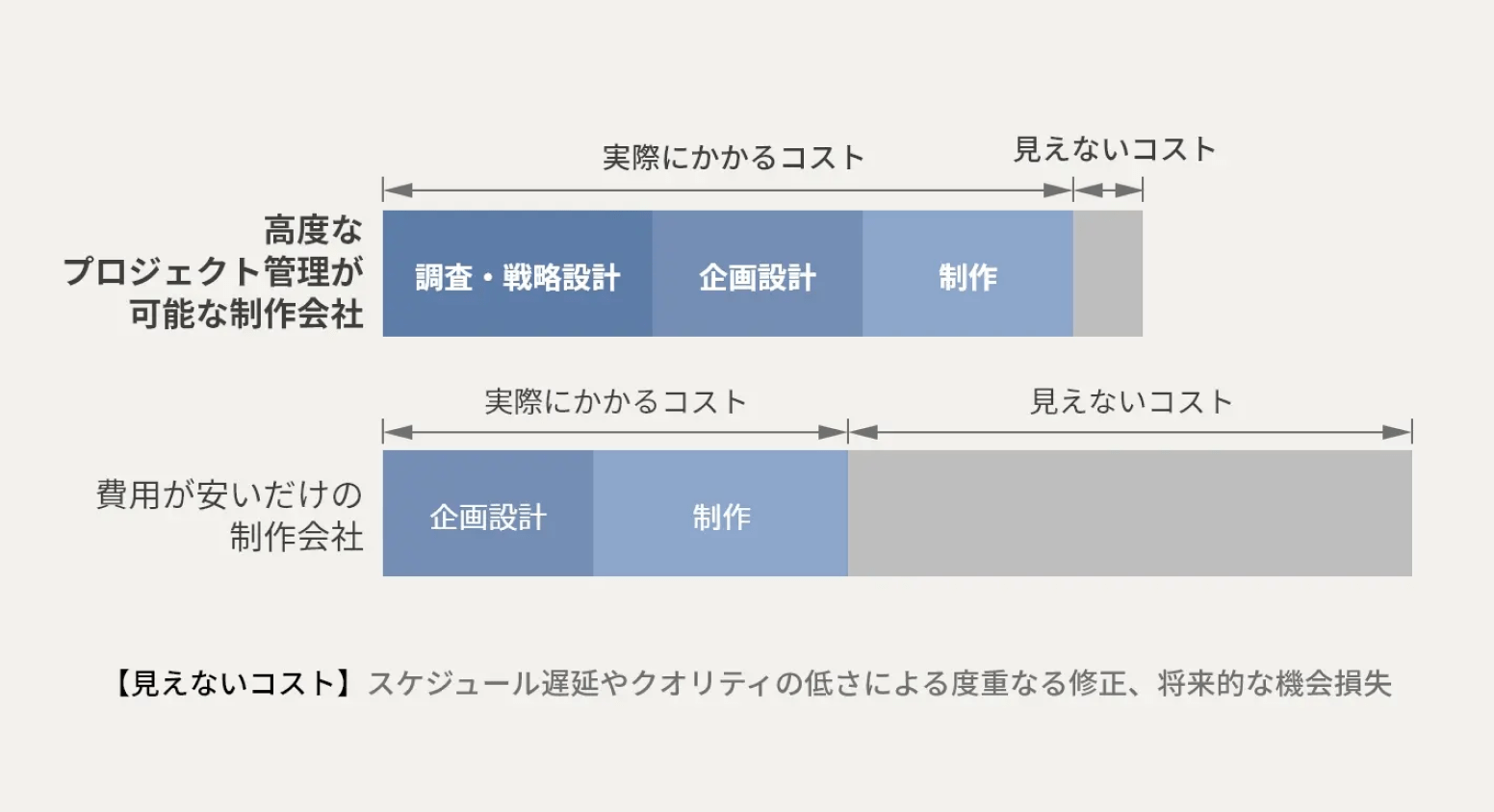
ビジネスにおいて最も重要な要素のひとつがコストとパフォーマンスです。ただ費用が安いからという理由で安易に施策を行ってしまい、効果が全く出なかったといったお話をよくうかがいます。そもそも効果を計る指標が設定されてないケースやビジネス成果に直結しない指標が設定されているケースも見受けられます。
私たちはビジネスゴールにもとづいた適切なKPI(重要業績評価指標)を設計し、ROI(投資対効果)を導き出します。コスト(投資)とパフォーマンス(成果)の適切なバランスが取れた施策がビジネス成果に貢献すると言えます。
またいくら高度な戦略・デザイン・技術があったとしてもプロジェクトが円滑に進まないと決してコストとパフォーマンスのバランスが良いとは言えません。ローンチが大幅に遅れると時間的コストが発生し、当初予定していたビジネス計画に大きく影響が出てきてしまいます。しかし不確定要素が多いWeb制作のプロジェクトでは、当然のようにスケジュール変更が起こりえます。そのため私たちは、タスクまでブレイクダウンしたWBS(Work Breakdown Structure)をはじめ、必要に応じてBacklogなどのプロジェクト管理ツールを導入し、すぐに軌道修正できるよう綿密な事前計画を立て、プロジェクトの円滑な進行を行います。